15 + Background Image Size To Fit Screen Html Desktop Wallpaper. A large image means a large file size. Also, have it resize larger or smaller. body background-image: url('BackGround.jpg'); background-image: repeat; Now I want a banner (another image) at the top, which should have the same length as the backgound image (No matter Since I can't use " repeat-x" on this image, I don't know what to do to make at fit all screen sizes.
21 + Background Image Size To Fit Screen Html HD Resolutions
HTML cod above will display this result for CSS background image - how to create -.
Perfect Full Page Background Image | CSS-Tricks
Why Should I Learn about Typography Design? - Famous Bloggers
Usability Testing: Don't Guess, Test. | UX Booth

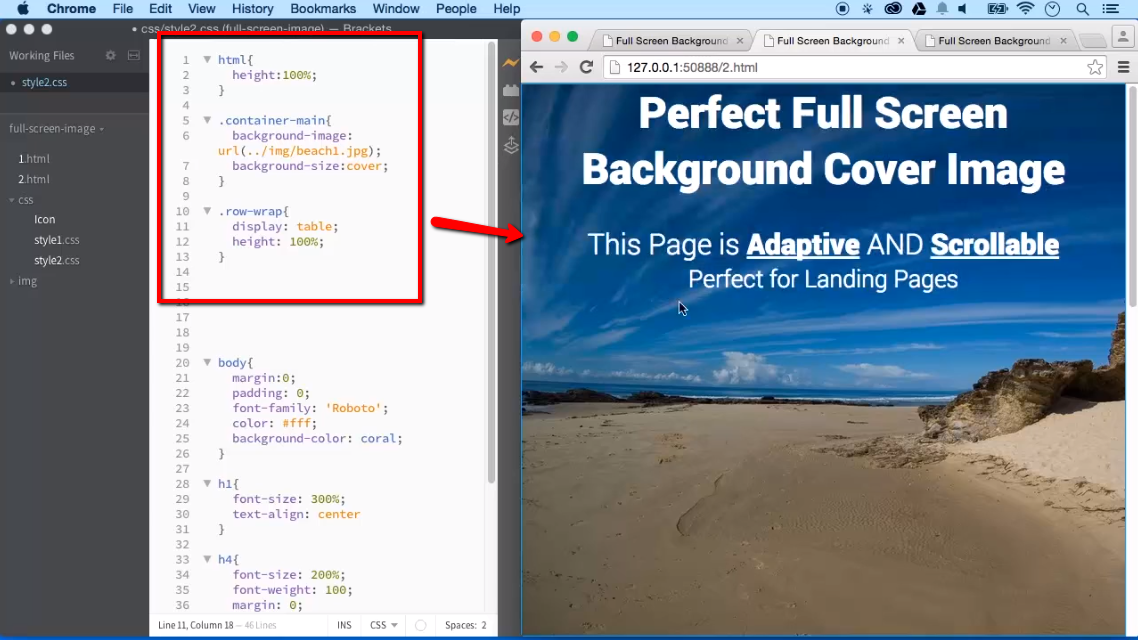
CSS background image size to fit full screen, css tutorial
Perfect Full Page Background Image | CSS-Tricks

Make a Full screen video background HTML/CSS - YouTube
Perfect Full Page Background Image | CSS-Tricks
Perfect Full Page Background Image | CSS-Tricks

Set Background Image Throughout Your Webpage And Display ...

Awesome Clipart Wallpapers - River Green Screen Background ...

html - Background image size in div tag - Full screen ...

Background Image Html No Repeat Full Screen Without Css ...

Optimal Background Image Size Html | Background Editing ...

Full Cover Background Image - iLoveCoding

android - HTML & CSS - scaling background to fit mobile ...
15 + Background Image Size To Fit Screen Html Background ImagesYou can simply use the CSS max-width property to auto-resize a large image so that it can fit into a smaller width <div> container while maintaining its aspect ratio. background-size determines how the image will be processed to fit the space. cover will simply stretch the image to fit, but you can play around with the other The HTML and CSS parts should be pretty straightforward. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html. This scales image so it fits the container.

