15 + Background Image Size To Fit Screen Css Background Images. We are going to use a CSS style to stretch our image. First of all, your background image should be large enough to fit your largest target screen size, but should not be too heavy in weight.

21 + Background Image Size To Fit Screen Css High Quality Images
When combined, these styles tell the browser to adapt the background image to different screen heights and widths.

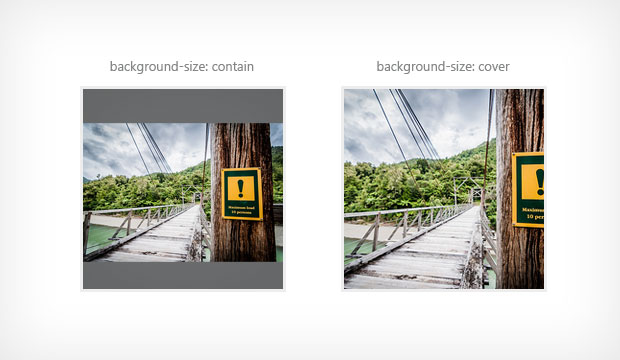
Background Image CSS Properties: Repeat, Size, Position ...

Coding Tutorial: CSS Auto-Resizing Background Image - YouTube

Scaled/Proportional Content with CSS and JavaScript | CSS ...

Make Take Up 100% of the Browser Height | kirupa.com
Show and Edit Style Element | CSS-Tricks

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

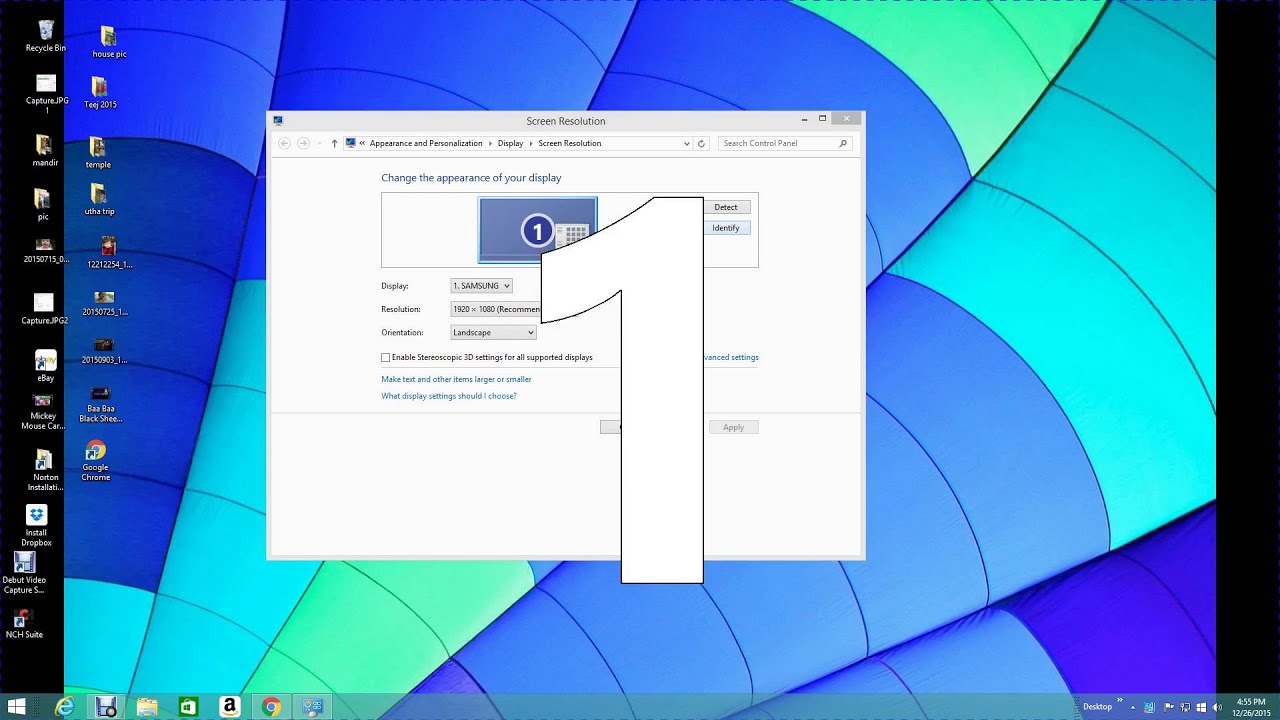
Windows don't fit screen?Now fix it. - YouTube

How To Create A Responsive Background Image Using CSS ...

Make Wallpaper Fit Screen - WallpaperSafari

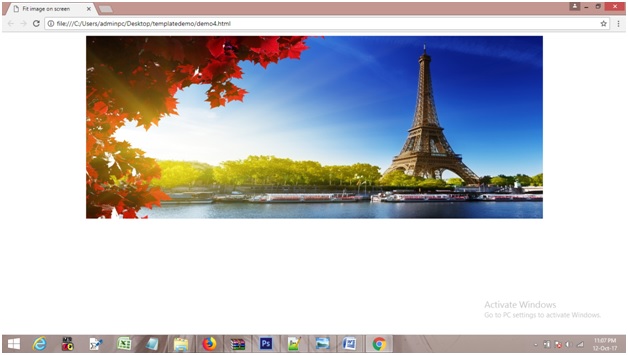
How to make background image fit on screen using CSS ...

1920x1200px Fit Desktop Wallpaper to Screen - WallpaperSafari

html - CSS background image to fit width, height should ...
How To Fix Background Image Scaling On Ipad Safari Browser

Html Background Image insert | Image No Repeat | Full ...

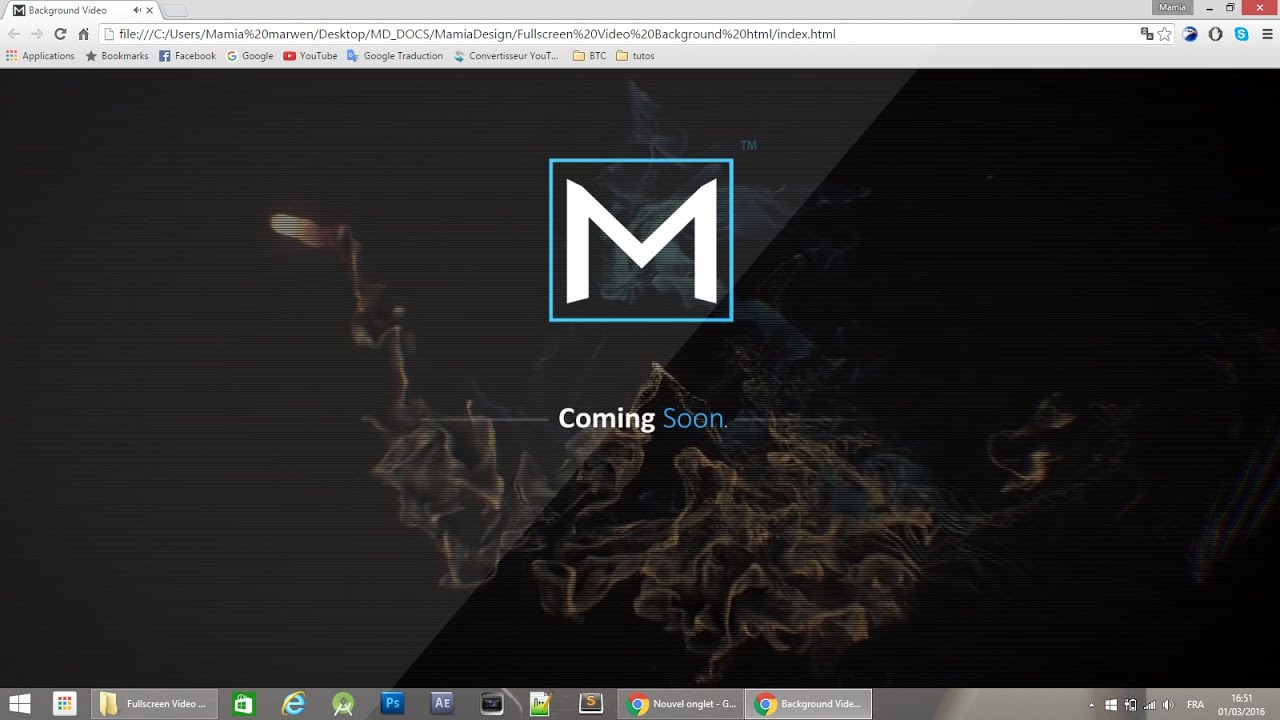
Make a Full screen video background HTML/CSS - YouTube
15 + Background Image Size To Fit Screen Css HD WallpapersAs you may see, we have a class named "bg" in the image tag (the image is called BG.jpg). The cover value tells the browser to automatically and proportionally scale the background image's To enhance the page load speed on small screens, we'll use a media query to serve a scaled-down version of the background image file. In style.css remove the line that contains the background image URL You can simply use the CSS max-width property to auto-resize a large image so that it can fit into a smaller width <div> container while maintaining its aspect ratio.

