15 + Background Image Size In Html HD Resolutions. Contain resizes the background image so that the image is fully visible. There are images, like JPEG, that have intrinsic sizes and proportions, and The background-size property also takes comma-separated-values, and when the element has multiple background images, each of the values will be.

21 + Background Image Size In Html HD Wallpapers
The background-size property specifies the size of the background images.

HTML : Lesson #2 : Font : Color, Background, Size - YouTube

How to change the background colour of a webpage in HTML ...

Html Table Background Image Width | Background Editing PicsArt

Html Background Image Size

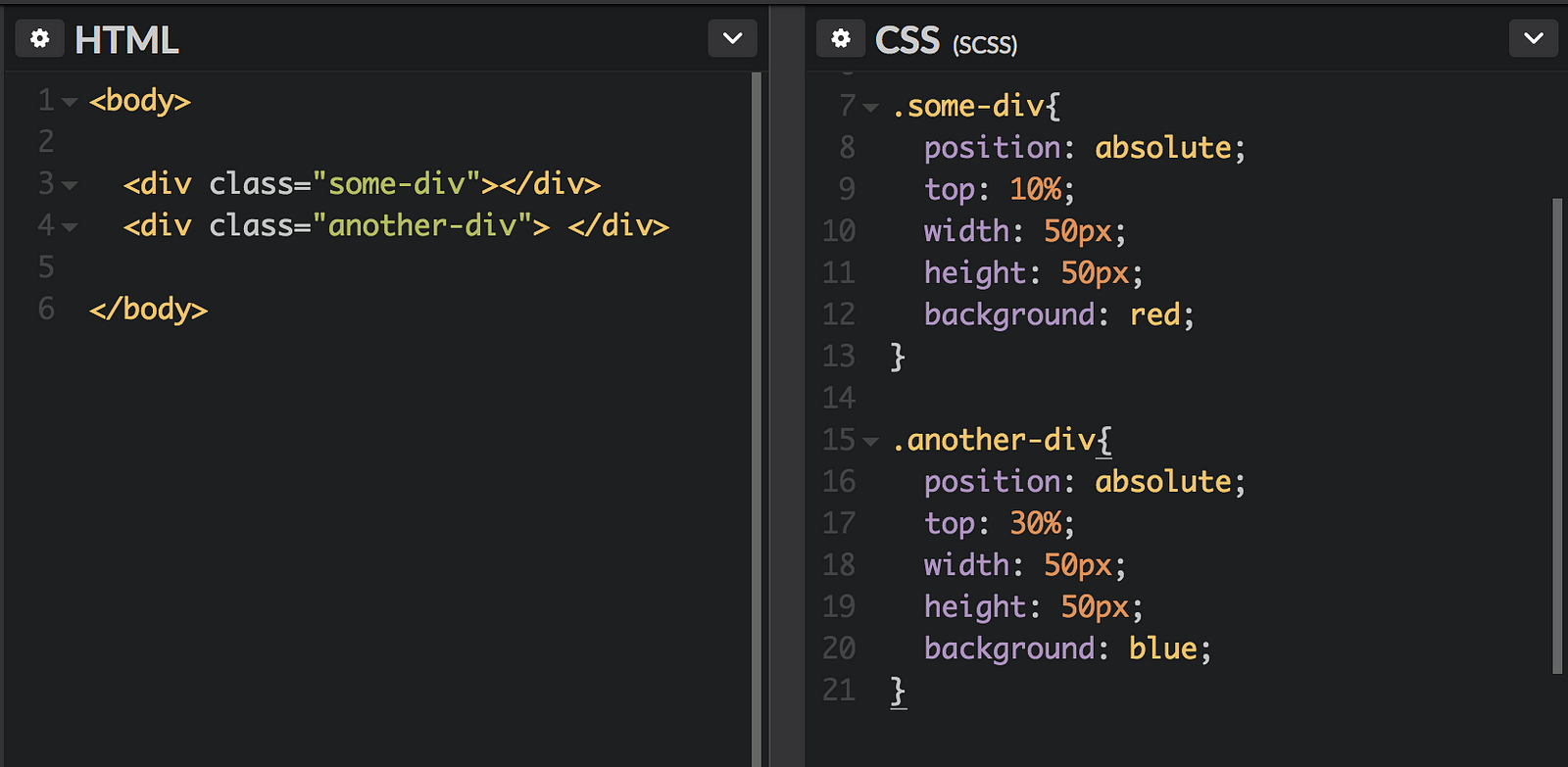
A Beginner’s Guide to Pure CSS Images – Coding Artist – Medium

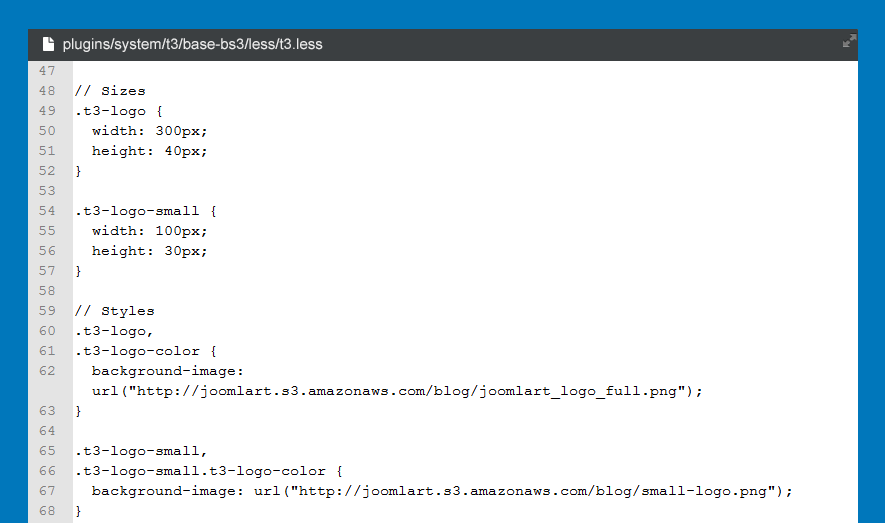
BS3 Customization - T3 - Joomla Template Framework

Html Background Image Code Size

Html Background Image Code Size

CSS Background Color — HTML Color Codes

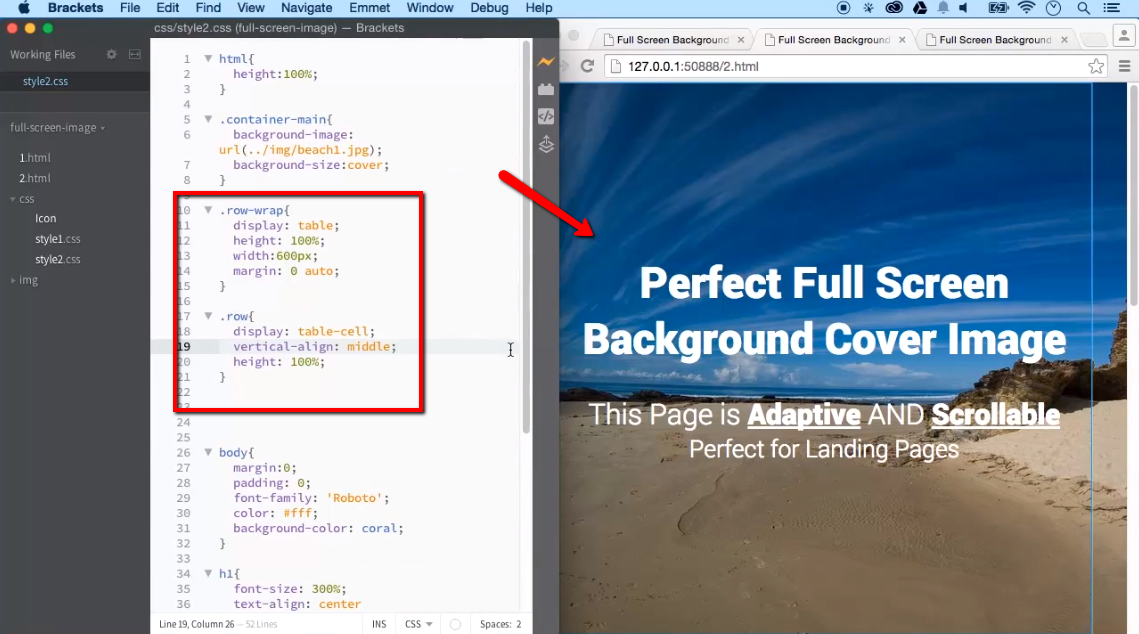
Full Screen Background Image using CSS - YouTube

html - Creating a full width image - Stack Overflow

How to Set a Background Image in HTML: 13 Steps (with ...

Html Background Image insert | Image No Repeat | Full ...

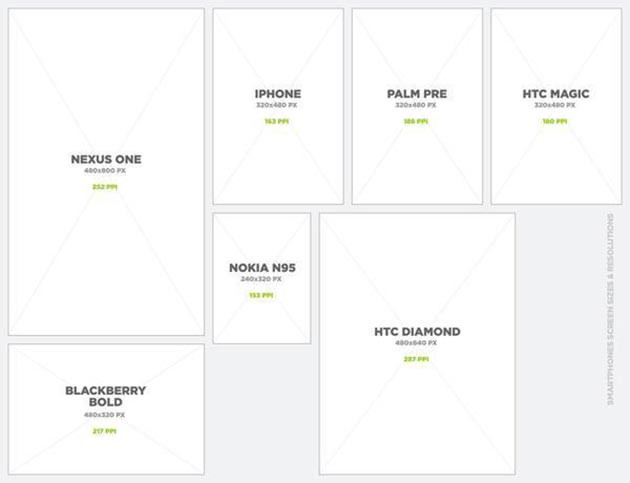
Screen Resolution and Web Design the Full Guide | Webydo Blog

Set Background Image Throughout Your Webpage And Display ...
15 + Background Image Size In Html HD WallpapersThis scales image so it fits the container. Fortunately, this task can be taken care of with a few lines of background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html. There are images, like JPEG, that have intrinsic sizes and proportions, and The background-size property also takes comma-separated-values, and when the element has multiple background images, each of the values will be.

