15 + Background Image Size For Website Html High Quality Images. background: url(./IMAGES/background.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; For more information , follow this Perfect Full Page Background Image !! This might seem specific, but using.

21 + Background Image Size For Website Html HD Wallpapers
Here are the general steps: Find or create an appropriate image and place it in the same directory as the page so it's easy to find.

Optimal Background Image Size Html | Background Editing ...

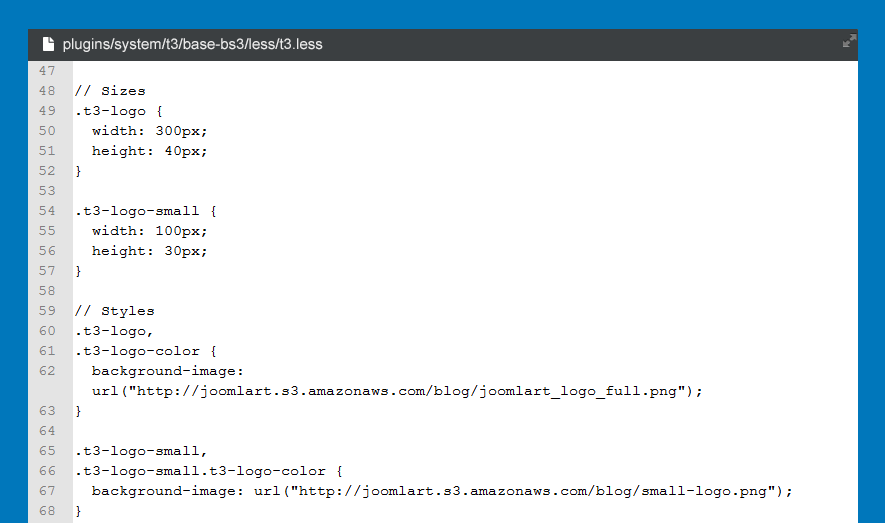
BS3 Customization - T3 - Joomla Template Framework

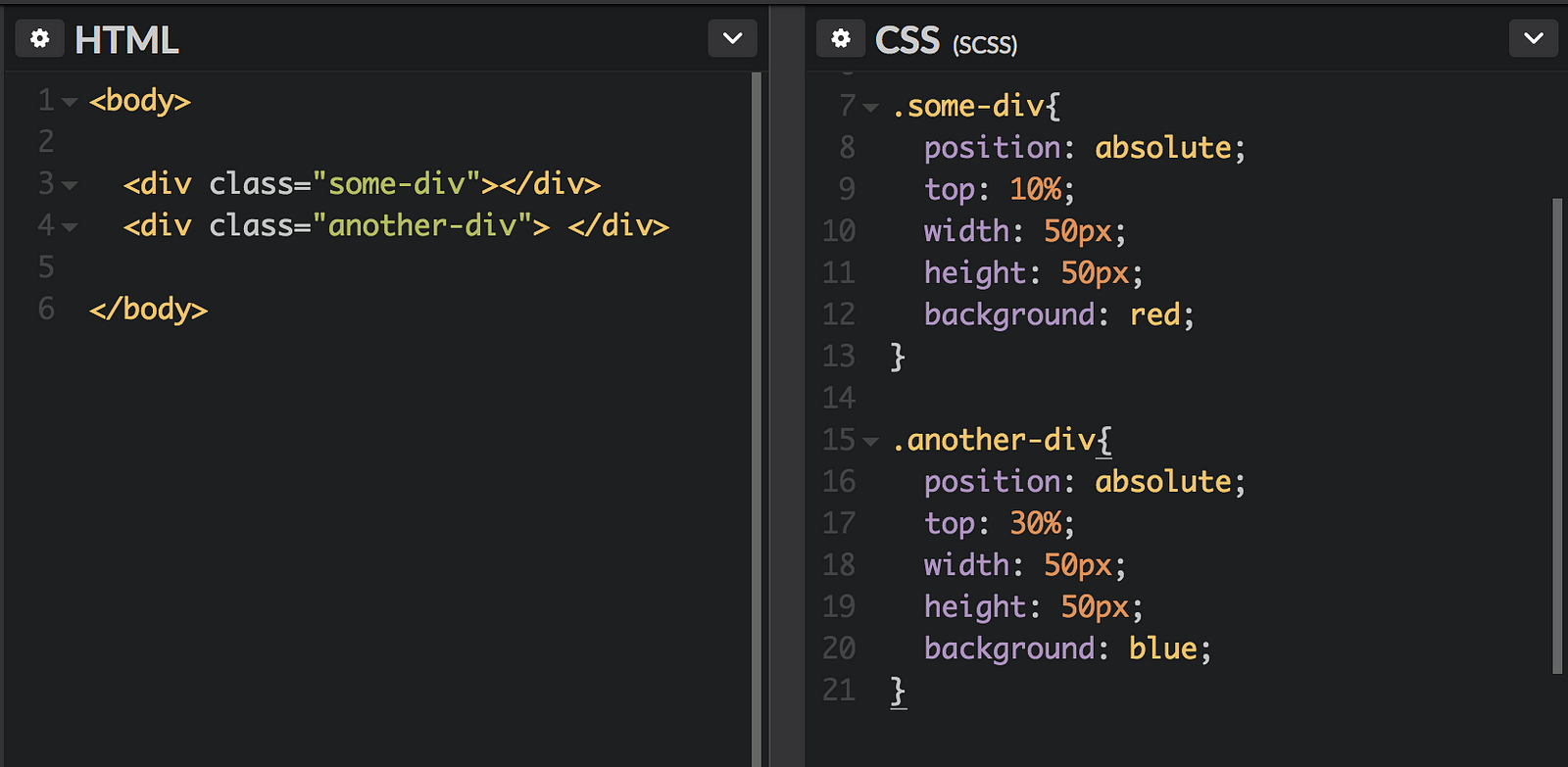
A Beginner’s Guide to Pure CSS Images – Coding Artist – Medium

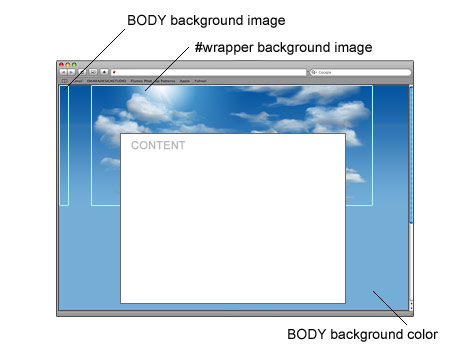
Set Background Image Throughout Your Webpage And Display ...

html - Inexplicable font-size change from desktop to ...

Make Take Up 100% of the Browser Height | kirupa.com

How to Change Color, Font, and Size of a Text in HTML ...

Best Background Images For Website Wallpapers High ...

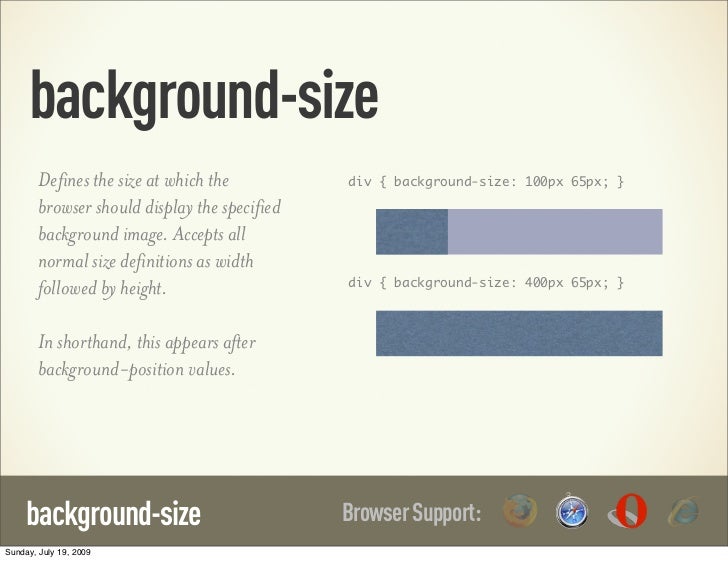
CSS3 Background-Size Property | ITGeared.com