15 + Background Image Size For Container Background Images. This option will make sure there are no empty spaces in the container that are not filled with the background image. The background-size property specifies the size of the background images.

21 + Background Image Size For Container High Quality Images
To auto-resize an image or a video, you can use various CSS properties, which are described in this tutorial. background-size: cover; cover tells the browser to make sure the image always covers the entire container, in this case html.

container background | Doosan Industrial Vehicle America ...

Cargo Container Vector Illustration Isolated On White ...

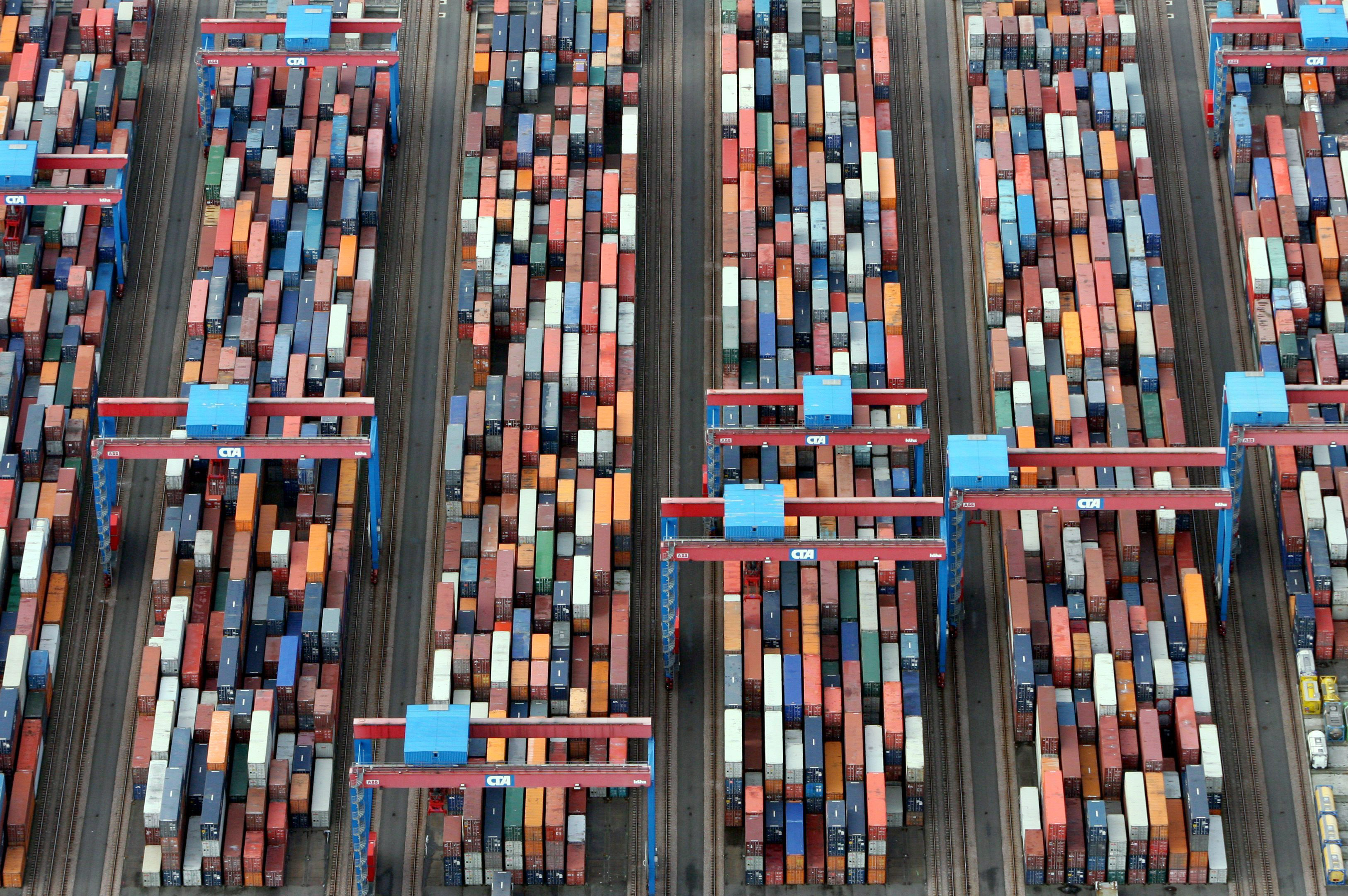
Container terminal HD Wallpaper | Background Image ...

Los mejores wallpapers de Containers. | Taringa!

Vector Of Cargo Container For Shipping And Transportation ...

Red Freight Container On Background Blue Stock ...

Container Background Stock Photo - Image: 44607729

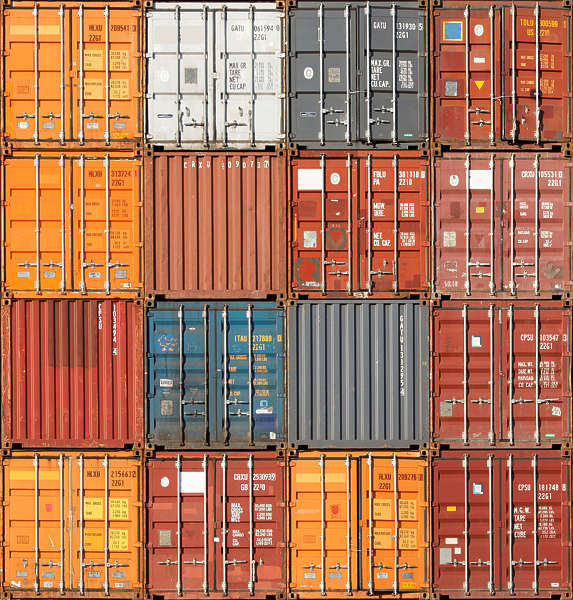
shipping containers angled | Free backgrounds and textures ...

Container Ship Wallpaper | HD Wallpaper Background

Shipping Container. Vector Illustration Isolated On White ...

container background - The Chemical Company

Best Shipping Container Texture Stock Photos, Pictures ...

Cargo container Stock Photos, Images, & Pictures ...

Front View Of Cargo Ship - DesiComments.com

MetalContainers0137 - Free Background Texture - container ...
15 + Background Image Size For Container HD ResolutionsThe browser will cover the container even if it has to stretch the image or cut a little bit off the edges. Downloading full size background images for small containers is a waste of bandwidth. You can simply use the CSS max-width property to auto-resize a large image so that it can fit into a smaller width <div> container while maintaining its aspect Additionally, you can also apply the max-height property if you've a fixed height div element, so that the image doesn't overflow from the div's.

