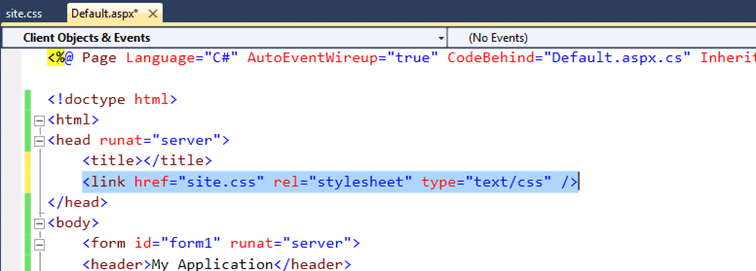
15 + Background Image Rendering Css High Quality Images. This code renders the following when used in a full HTML document: The background-repeat property is used with background-image to specify whether and. Is it possible to render the background-image in such a way that if client-a.jpg is available, then render it else render client-default.png? <style type="text/css"> #divElement {.

21 + Background Image Rendering Css HD Resolutions
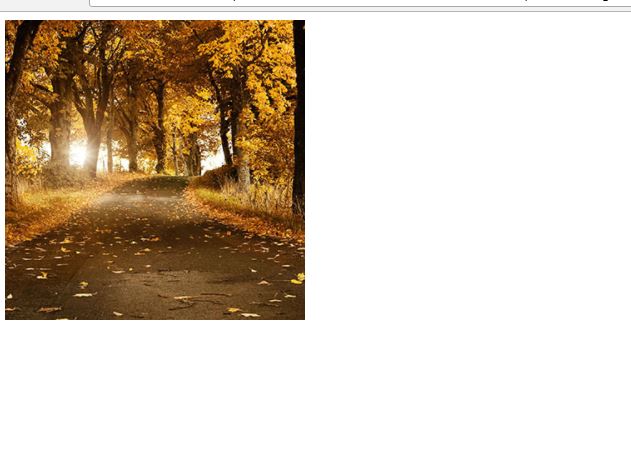
The background-image property sets one or more background images for an element.

ios - ios4 not rendering CSS background correctly - Stack ...

How to Use CSS Variables for SVG Gradients - DockYard

CSS Patrick Henry Stock Photography - Image: 36683422

css - How to create a full background image - Stack Overflow

IE 8 & IE 9 html / CSS rendering issue - Stack Overflow

CSS button out of place over background image in HTML ...

css - Inconsistent layout using MVC3 using IE9 - Stack ...

html - Browser rendering different width and height than ...

How to set perfect image background with CSS? - IncludeHelp

javascript - Background Blur - CSS - Stack Overflow

javascript - html2canvas rendering CSS diagonal background ...

Transparent background - HTML/CSS to Image

Part 3 - Hello HTML5 | Kendo UI Third-Party Frameworks

Trianglify : A Javascript Library To Generate Colorful ...

Animating Background Gradients to Make Your PWA More ...
15 + Background Image Rendering Css HD ResolutionsResponsive Full Background Image Using CSS. The image-rendering property sets an image scaling algorithm. Is it possible to render the background-image in such a way that if client-a.jpg is available, then render it else render client-default.png? <style type="text/css"> #divElement {.

