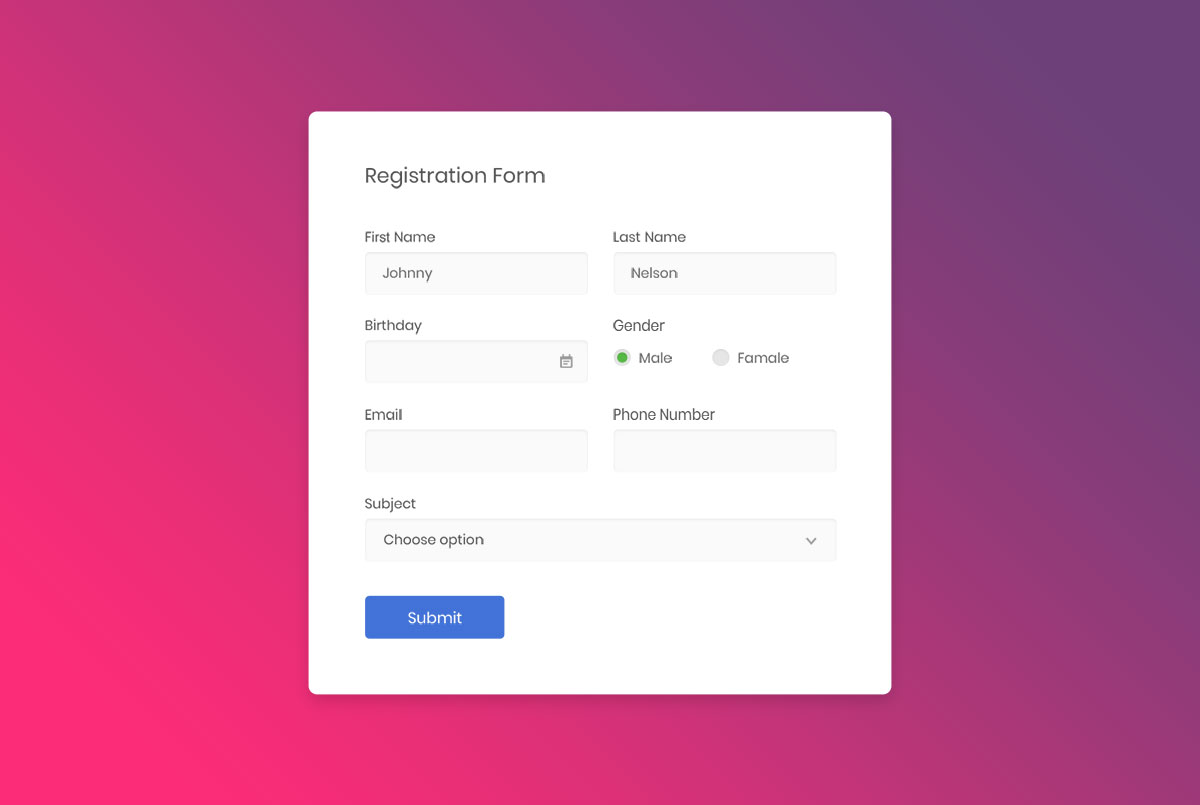
15 + Background Images Of Registration Form Desktop Wallpaper. This awesome form has a dynamic background. Fullscreen Background (Images Slider also available).

21 + Background Images Of Registration Form High Quality Images
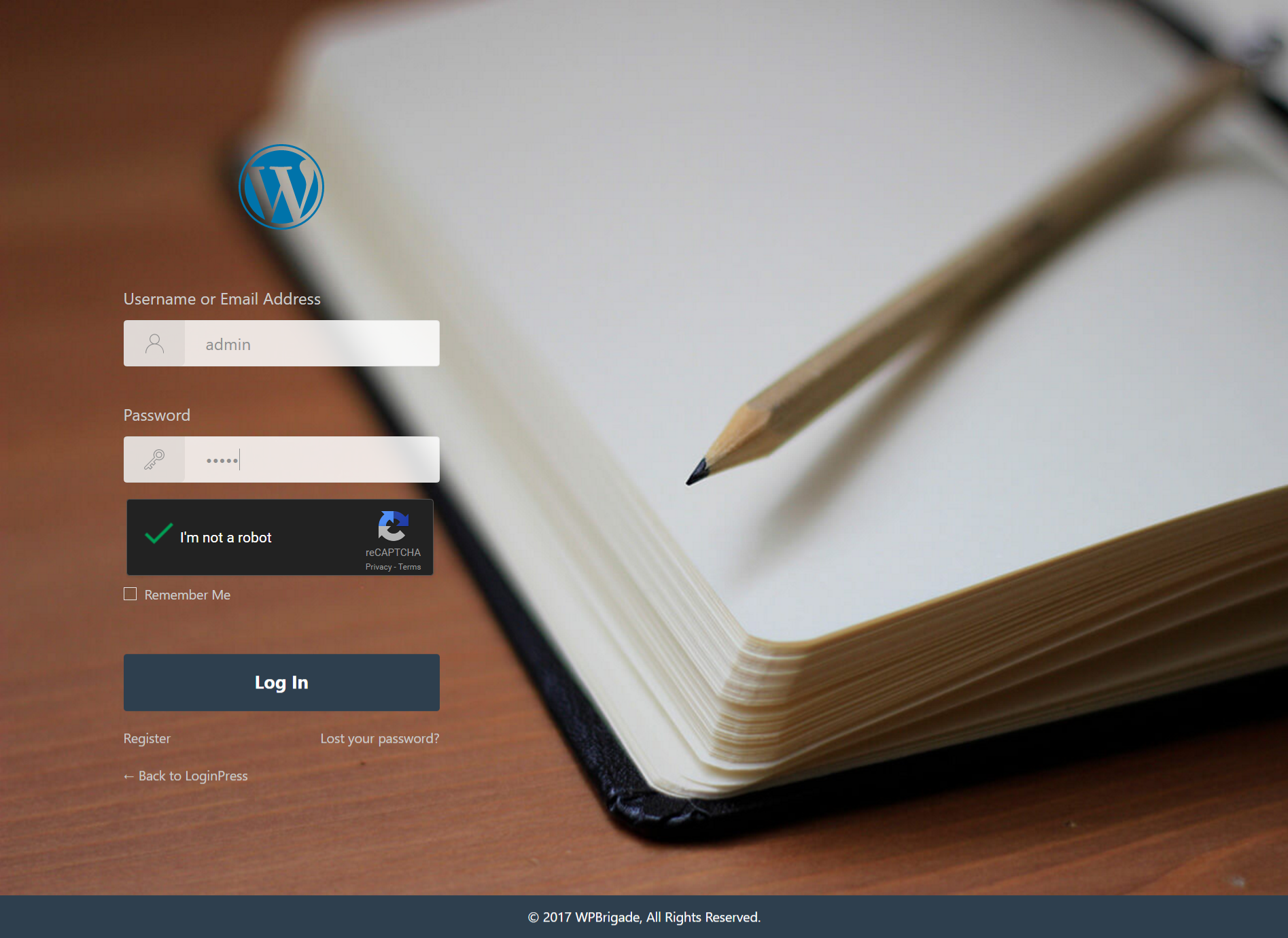
This concept is a simple login/registration form example for apps.

Form Fillable Background Check - Fill Online, Printable ...

Background images for student registration form 3 ...

LoginPress - Login Page Customizer - ChoosePlugin.com

30 Bootstrap Registration Form Examples 2020 - uiCookies

Background images for student registration form ...

Life Certificate For Registration - Fill Online, Printable ...

Registration form stock image. Image of paper, brand ...

Student Registration Form in HTML with CSS | Programming ...

Byju Classes

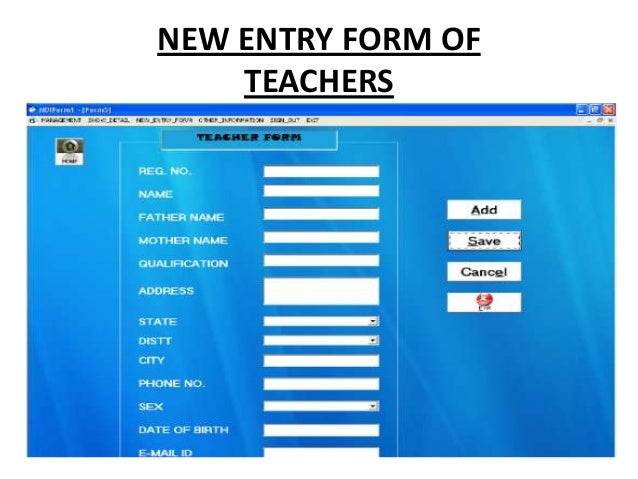
College management system ppt

Registration Form Vectors, Photos and PSD files | Free ...

Adobe Illustrator Abstract Background Tutorial — Mosquito ...

Click Here Button Stock Photos, Images, & Pictures - 130 ...

FPA Australia | CPR Background

Online Patient Registration | PBHS TruForm | HIPAA ...
15 + Background Images Of Registration Form Background ImagesTags: all alert accordion carousel dropdown form login sign up media object modal navbar pagination table. If you want the background image on form itself, copy-paste this code:.form-all { background: url(enter the url of the image you want) no-repeat top left When I try to do this, my image is not creating a tile and instead it's a small picture in the top left corner. You can learn more about this in our PHP tutorial.

