15 + Background Image For Web Page In Css HD Wallpapers. The code for backgroundImage.html shows how Test your background image by viewing the web page in your browser. When I directly apply a background image for the body tag in an HTML style attribute, it works.

21 + Background Image For Web Page In Css HD Wallpapers
Unfortunately, anytime I use CSS background:url(), the image doesn't appear.

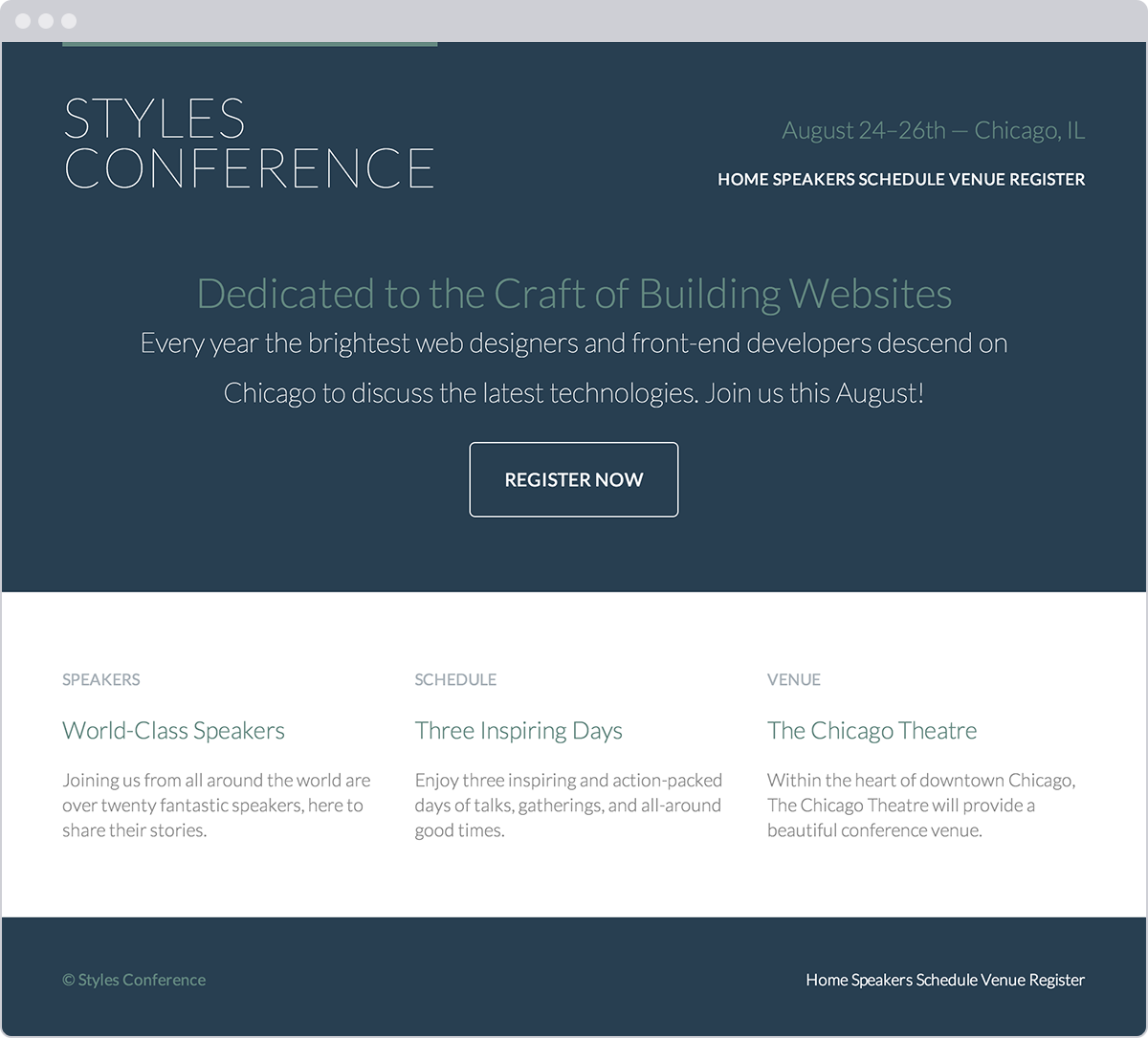
Web Design Responsive Website Template from Scratch HTML ...
How To Fix Background Image Scaling On Ipad Safari Browser

Setting Backgrounds & Gradients - Learn to Code HTML & CSS

How to Create a Moving Website Background Using CSS Only ...
:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
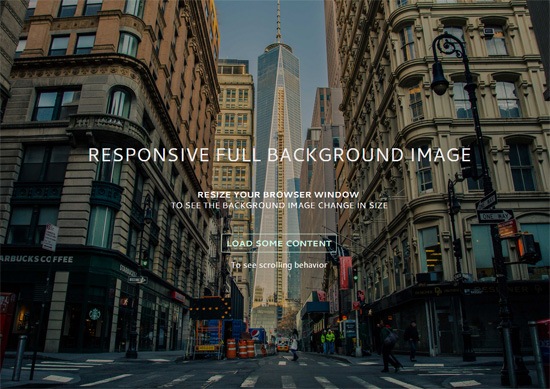
Use CSS3 to Stretch a Background Image to Fit a Web Page

How To Create A Responsive Background Image Using CSS ...

Background Image Changer - DreamCodes

Maroon and Purple Gradient CSS Background Image for ...

Basic Web Page Background Techniques with CSS

Transparent Background Css | 12403 Web Design | Pinterest ...

html - Generated background image with CSS or Canvas ...

25 Awesome Web Background Animation Effects – Bashooka

css - How to make a background fill the screen, but stay ...

CSS Background: There's More To Know Than You Think ...

Fixed background image on scrolling web page in html and ...
15 + Background Image For Web Page In Css HD ResolutionsBeyond backgrounds, the images generated can be used as 🖥 desktop wallpapers or cropped for While finishing up a gradient generator project CSS Gradient (which launched earlier this year), I Use Cases. The code for backgroundImage.html shows how Test your background image by viewing the web page in your browser. The image may not be in the right directory, you might have misspelled its name, or you may.

