15 + Background Image For Whole Page Html High Quality Images. Put the image you'd like to use as background into the HTML folder. To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property If you want the entire page to have a background image, you must specify the background image on the <body> element The background property typical of HTML elements is used to set various style characteristics for the background areas of web pages.

21 + Background Image For Whole Page Html HD Wallpapers
Put the image you'd like to use as background into the HTML folder.
Perfect Full Page Background Image | CSS-Tricks
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg)
Use CSS3 to Stretch a Background Image to Fit a Web Page

20 Stunning Background Images To Use In Your WordPress ...

6 Responsive Background Videos - W3TWEAKS.COM

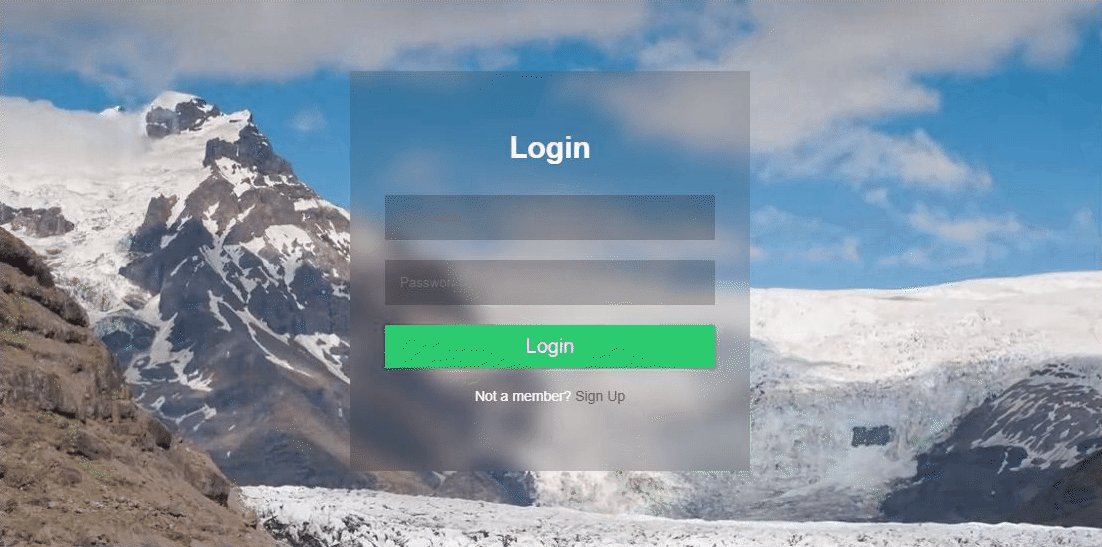
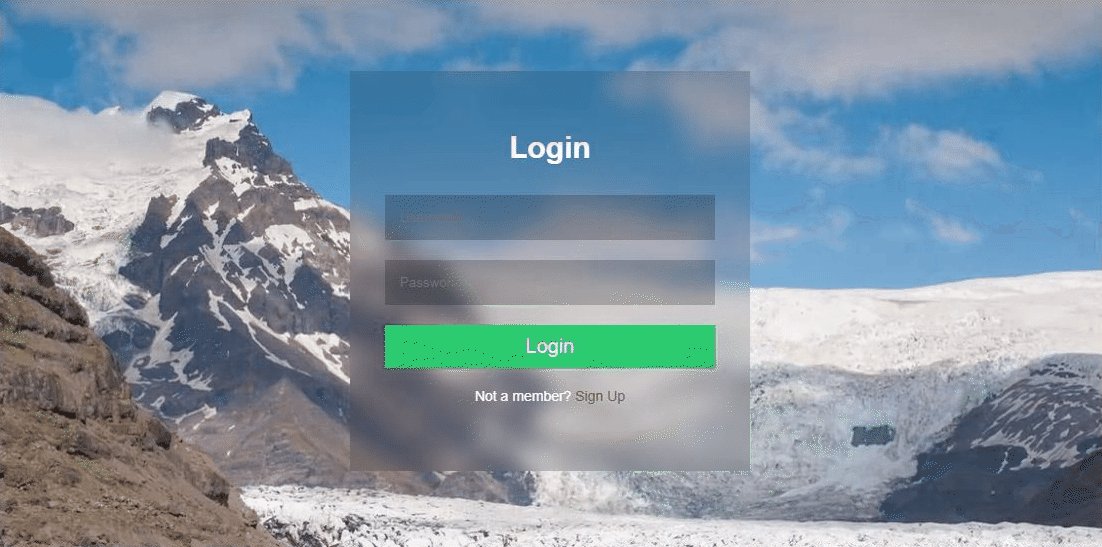
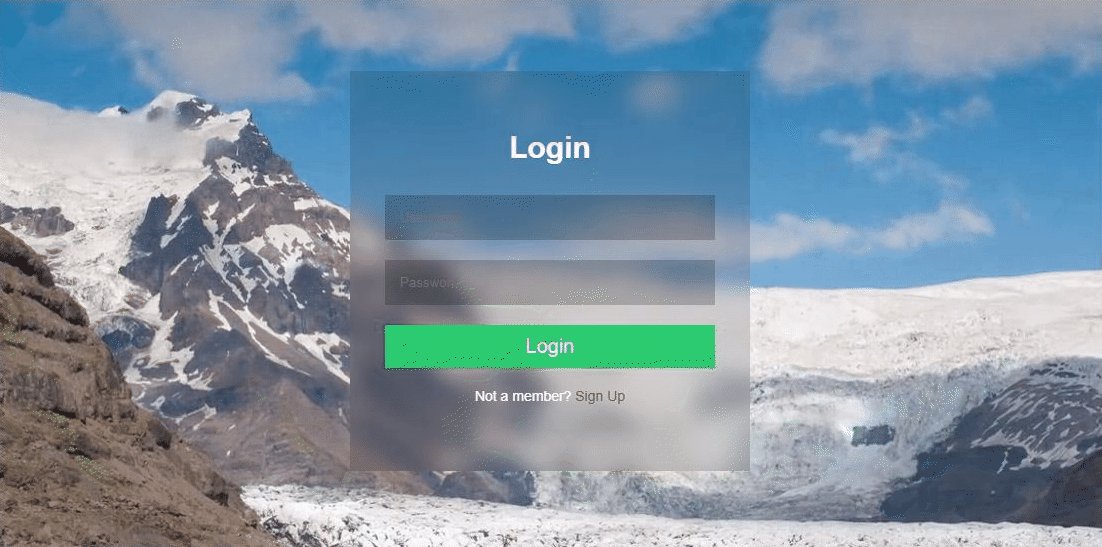
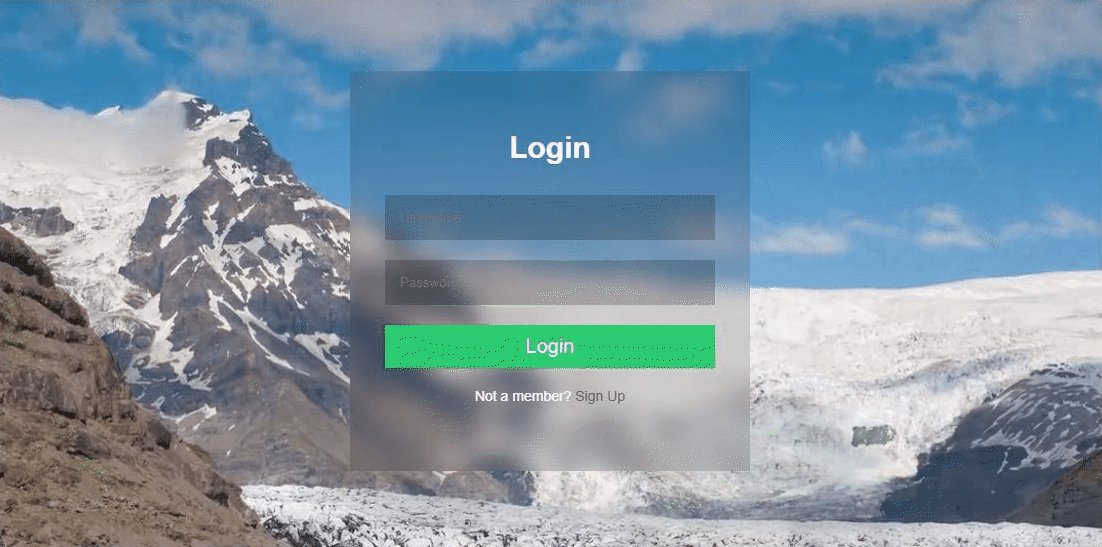
Create a login page with HTML and CSS - CodeSpeedy
Perfect Full Page Background Image | CSS-Tricks
Perfect Full Page Background Image | CSS-Tricks

html - CSS Background color is not full, it does not cover ...
Perfect Full Page Background Image | CSS-Tricks
Perfect Full Page Background Image | CSS-Tricks

HTML5 Fullscreen Background Video: Filters & Playback ...

HTML for Beginners - HTML Background Image Full Screen ...

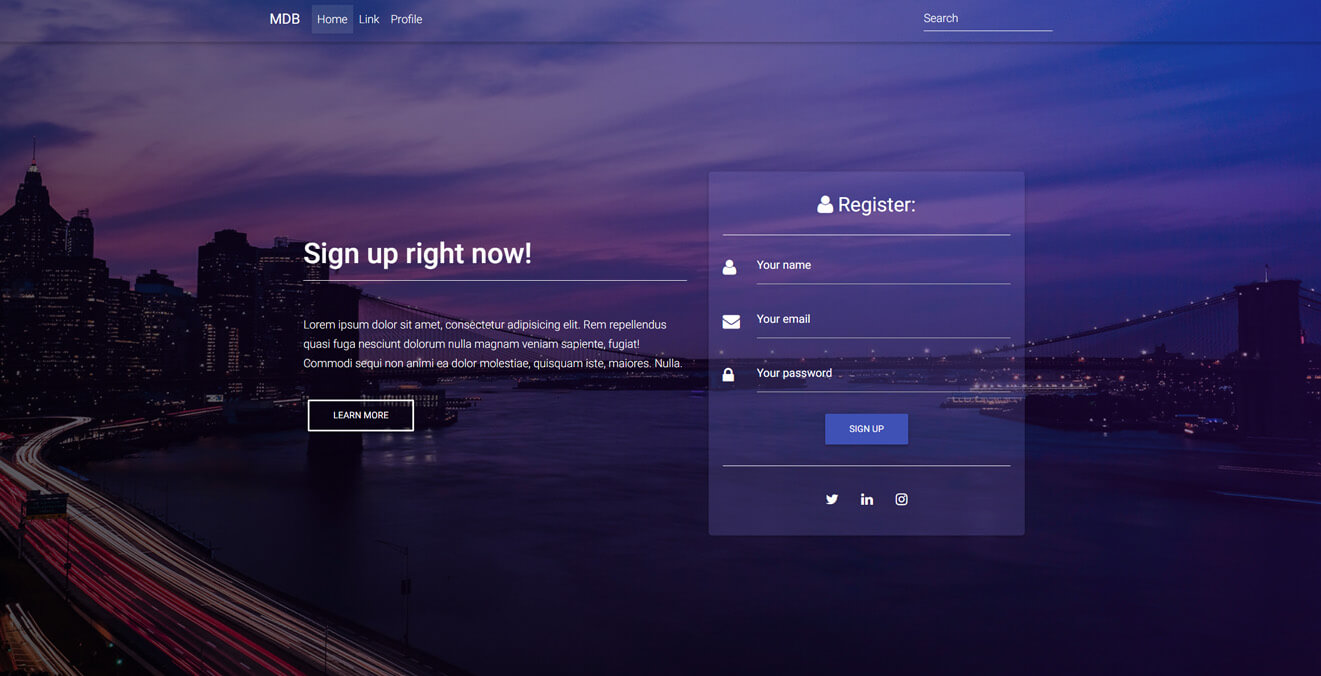
Bootstrap background image - examples, tutorial & advanced ...

21+ Web Backgrounds, Wallpapers, Images, Pictures ...

Full Screen Strethching Background Image HML and CSS
15 + Background Image For Whole Page Html Background ImagesThe following code specifies a background image for the whole page (via the 'body' tag). I want to set responsive image as background for my whole page. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design.

