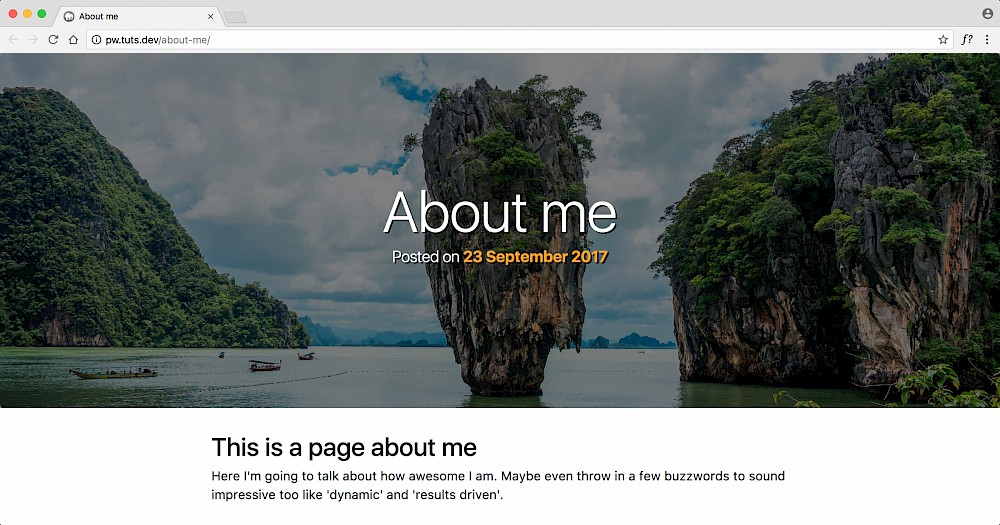
15 + Jumbotron Background Image Text HD Wallpapers. Add the 'featuredImage' field to the 'basic-page' template' and save it. The simplest way is to set the background-size CSS property to cover:.jumbotron { background-image: url.

21 + Jumbotron Background Image Text Background Images
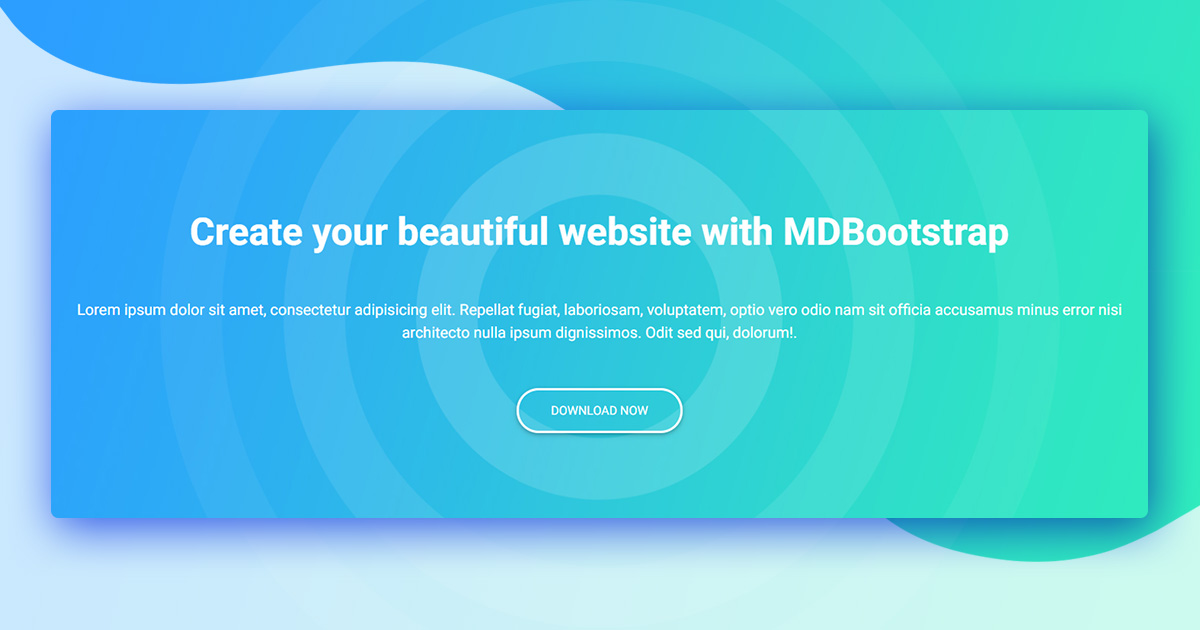
Nothing speaks louder than a beautiful text with a simple background.

How to make a Beautiful Jumbotron Container in Bootstrap ...

html - Bootstrap jumbotron unclear text when opacity is ...

Bootstrap Jumbotron - examples & tutorial. Basic ...

html - Multiple background images with different heights ...

css - jumbotron background image doesn't show - Stack Overflow

html - Jumbotron and Footer creating white border ...

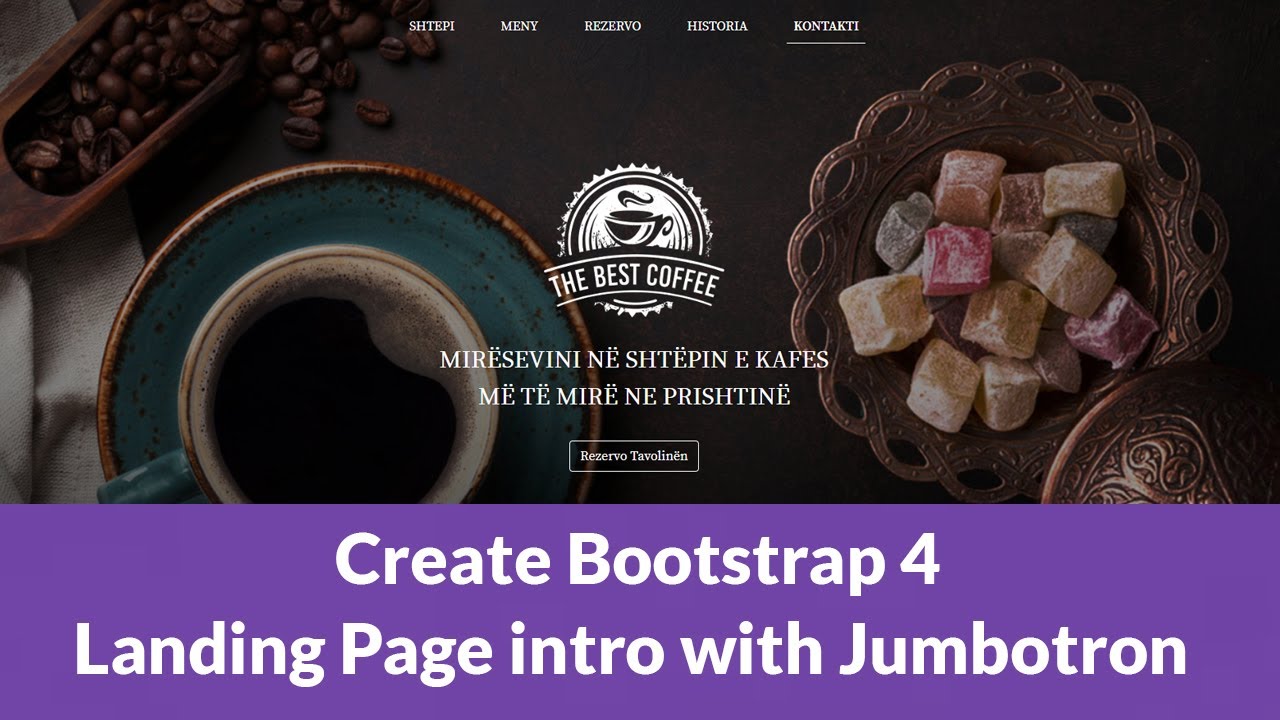
Creating a bootstrap 4 jumbotron with background image

html - Adjust Jumbotron Video Height - Stack Overflow

Bootstrap 4 Jumbotron Background Image with Centered ...

Bootstrap jumbotron size - jumbotron

css - Bootstrap - Styling jumbotron elements - Stack Overflow

Twitter Bootstrap Jumbotron Tutorial with Examples ...

Jumbotron background download free clipart with a ...

css - jumbotron background image doesn't show - Stack Overflow

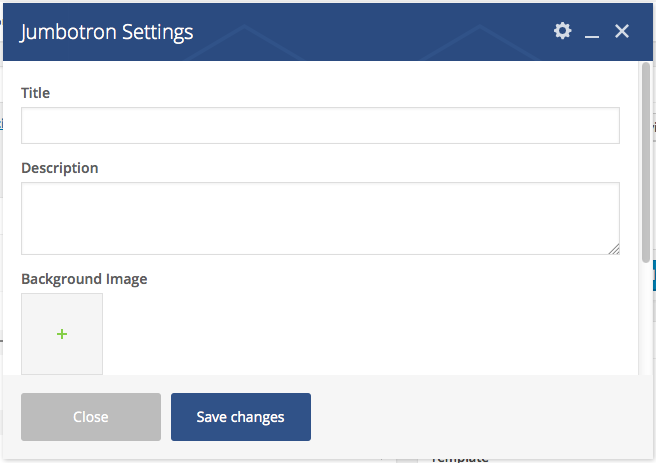
Jumbotron | Theme Documentation
15 + Jumbotron Background Image Text Desktop WallpaperIt also enlarges the font sizes of the text inside it. Or instead of jumbotron that makes it global. Use a <div> element with class Over here we used ".jumbotron" class and also apply some additional style like set background image, position, etc.

