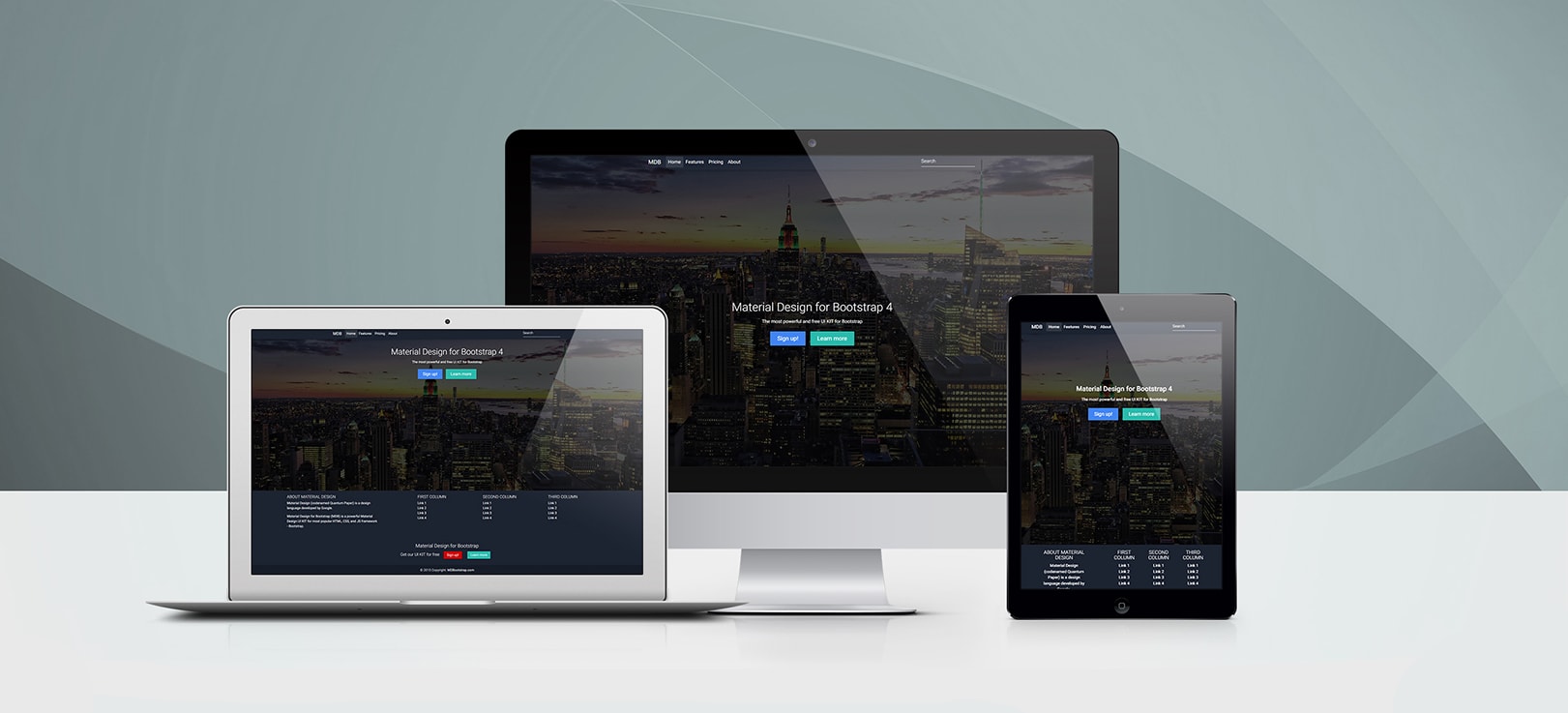
15 + Bootstrap Jumbotron Background Image Parallax Background Images. Create your beautiful website with MDBootstrap. Lightweight, flexible component for showcasing hero unit style content.

21 + Bootstrap Jumbotron Background Image Parallax Desktop Wallpaper
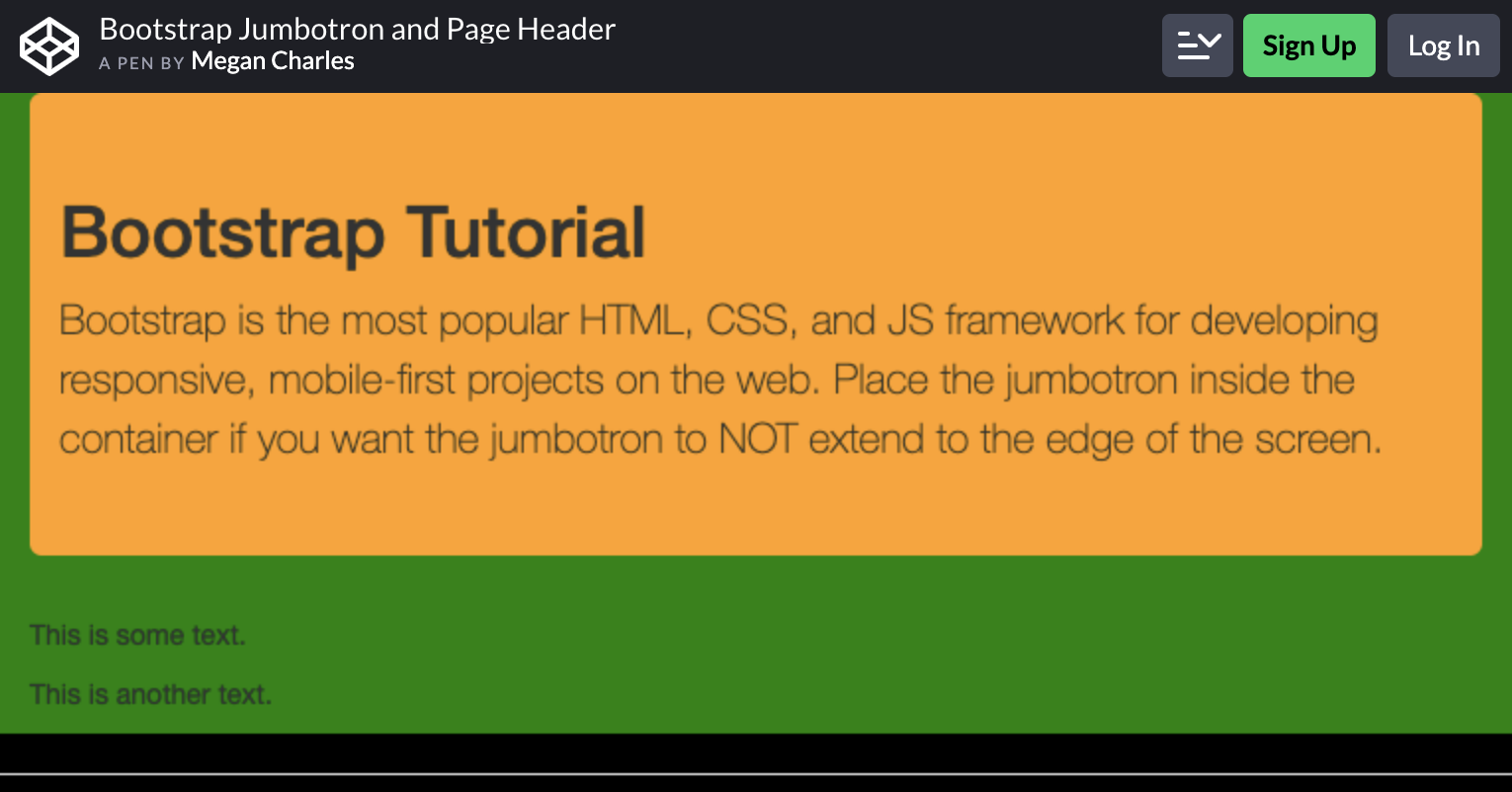
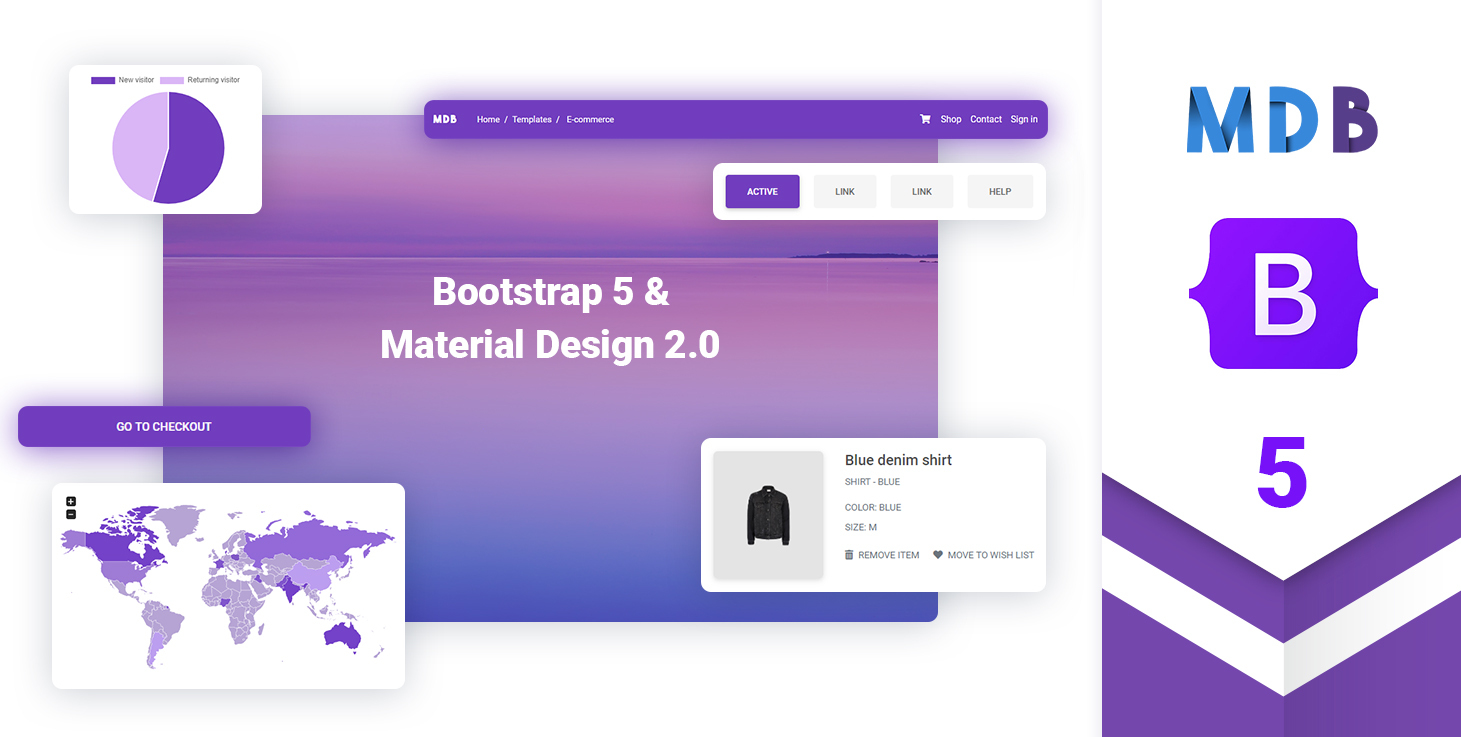
Bootstrap Jumbotron is a responsive component which the main goal is to focus the visitor's attention or highlight a special piece of information.

basic Bootstrap parallax effect with jumbotron | Basic ...

Inventive and Unique Bootstrap Jumbotron Examples To Offer ...

Feature: Jumbotron Carousel

Angular WYSIWYG Editor plugin - Bootstrap 4 & Material ...

Inventive and Unique Bootstrap Jumbotron Examples To Offer ...

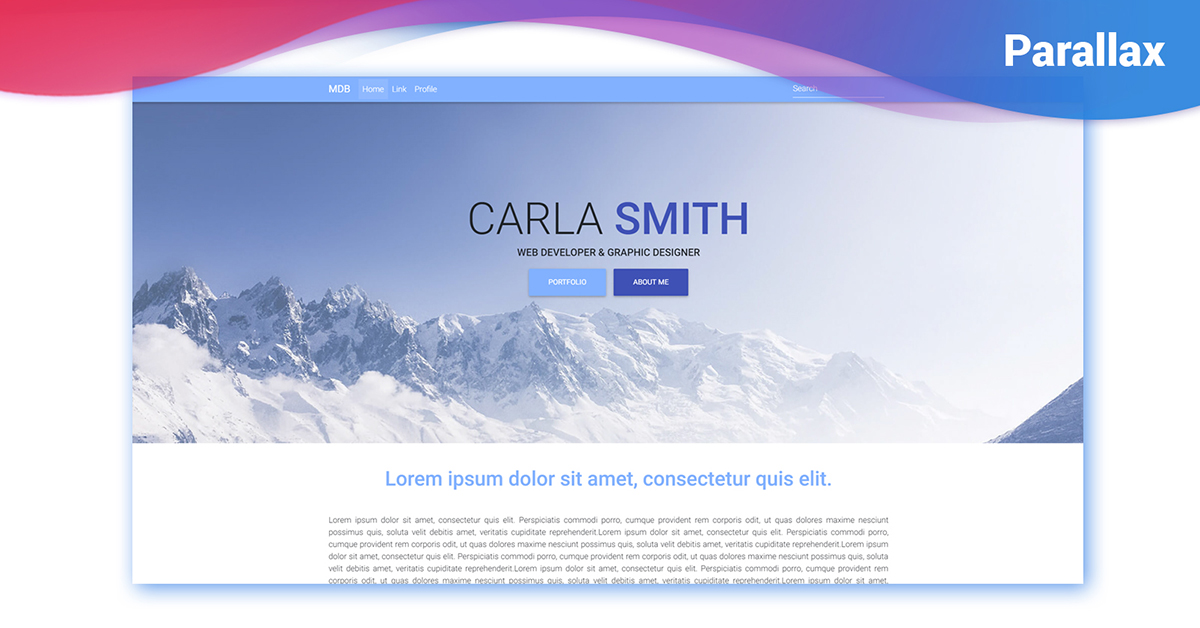
Bootstrap Parallax - examples & tutorial. Basic & advanced ...
How to put background images to forms in PHP - Quora

Sending Push Notifications to specific user segments ...

Navbar + Container + Fixed Top - Material Design for Bootstrap

Krzysztof Wilk - Material Design for Bootstrap

WWW.559HH,COM_新首頁

Inventive and Unique Bootstrap Jumbotron Examples To Offer ...

Bootstrap 4 Create a Landing Page - Passiveable

Bootstrap Image Replacement - examples, tutorial ...

Bootstrap Textarea - examples & tutorial. Basic & advanced ...
15 + Bootstrap Jumbotron Background Image Parallax Background ImagesAdd a new class to your element. These components often come with video backgrounds, background cover images, sliders, page headers, and more features. [code].jumbotron background-image: url('path/image.jpg'); background-size: cover; background-repeat: no-repeat; [/code]You can do that to your css. Control the overall background variant with the bg-variant prop ( set to info, danger, warning, light, dark, etc), the border.

