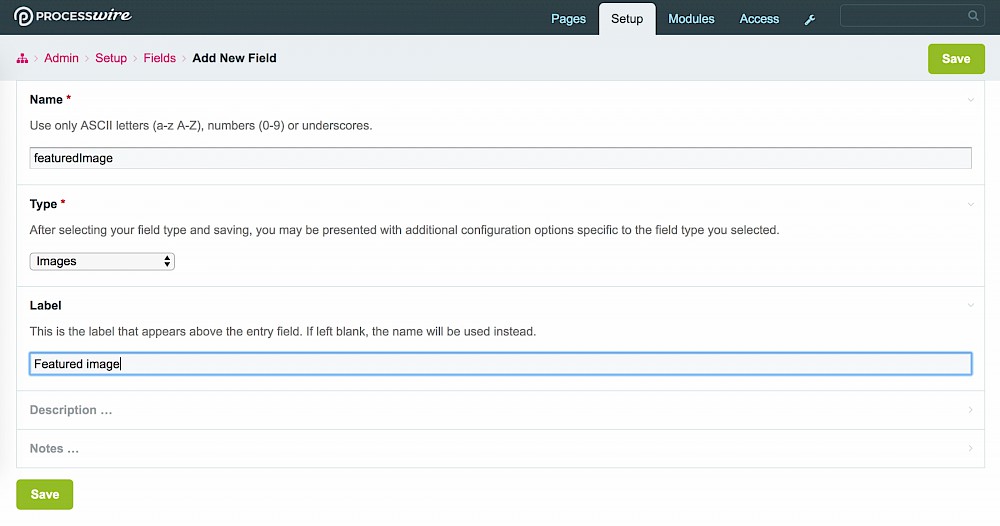
15 + Background Image On Jumbotron Background Images. Create your beautiful website with MDBootstrap. And replace ". #jumbotron-one background-image: url("images/jumbotron/locations_jumbotron.jpg"); background-size: cover; "#[name]" will allow you to modify any item with that specific [name] id.

21 + Background Image On Jumbotron HD Resolutions
It also enlarges the font sizes of the text inside it.

Jumbotron background download free clip art with a ...

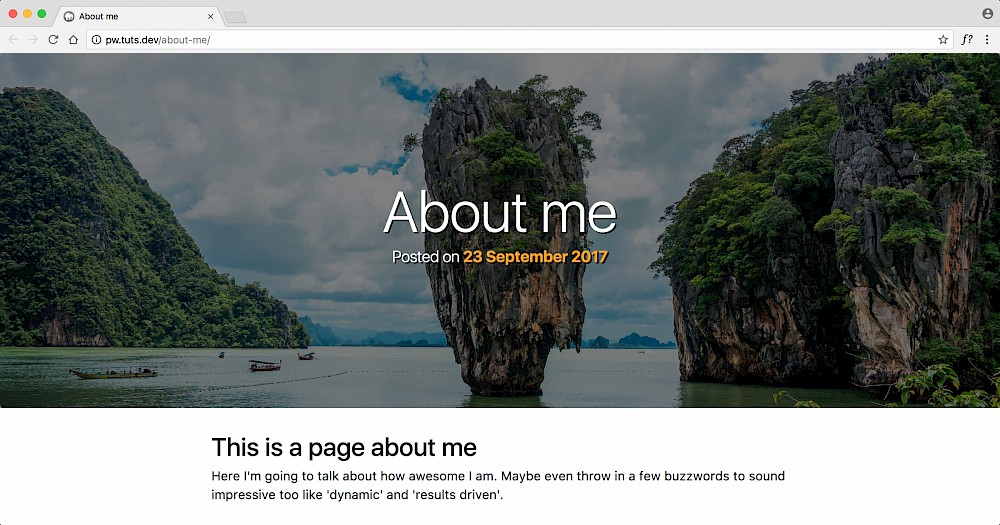
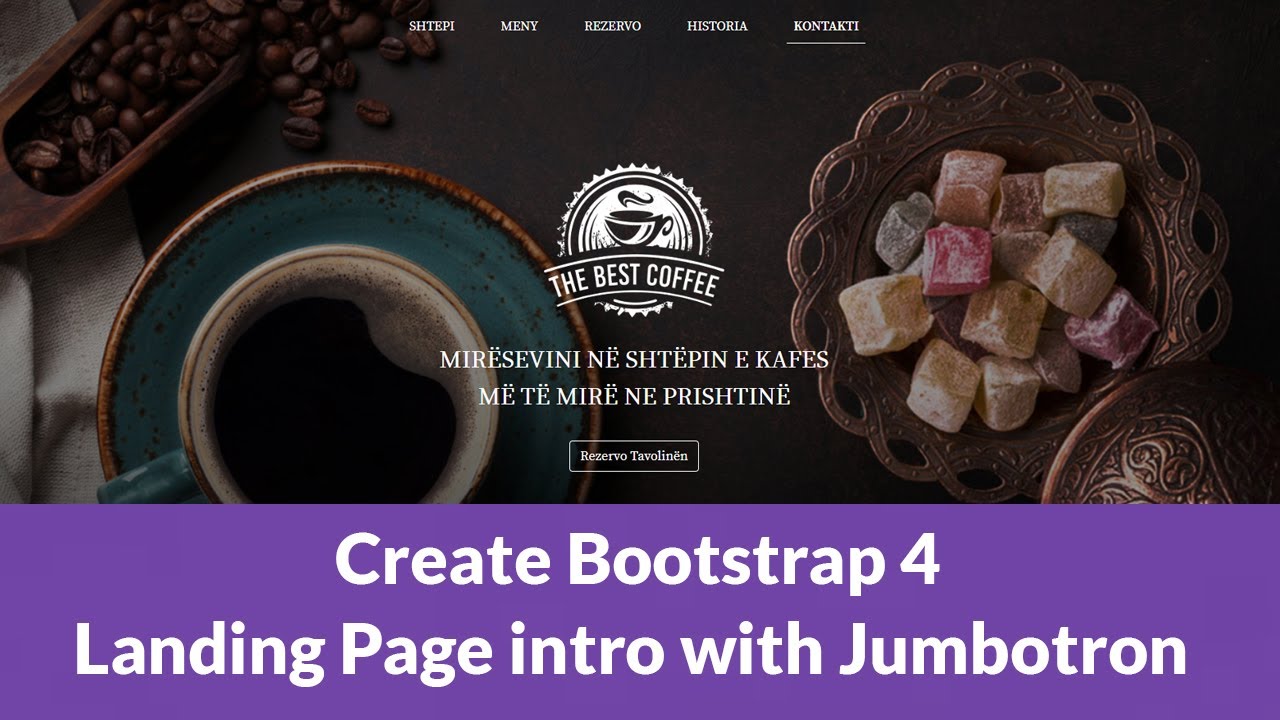
Creating a bootstrap 4 jumbotron with background image

background-jumbotron

American Football Stadium Jumbotron Background Vector Art ...

Jumbotron With Helmet Vector Illustration - Download Free ...

background color bootstrap jumbotron Archives - Tutorialsplane
css - Add a Background Image for Bootstrap Jumbotron ...

Jumbotron Vector Illustration - Download Free Vectors ...

Jumbotron - YouTube

Jumbotron And Floodlights , Blank Screen Copy Space Stock ...

Creating a bootstrap 4 jumbotron with background image

Jumbotron In Match Vector - Download Free Vectors, Clipart ...

Bootstrap Jumbotron Image Size

Bootstrap 4 Jumbotron Background Image with Centered ...

Jumbotron background download free clip art with a ...
15 + Background Image On Jumbotron HD WallpapersLorem ipsum dolor sit amet, consectetur adipisicing elit. In step one, since we created a jumbotron with id "jumbotron-one", we also have to create. Bootstrap Jumbotron Background image full height: There are two ways with either using background image and then applying CSS to cover the whole area or using another div before the jumbotron and then using this to act as background.

