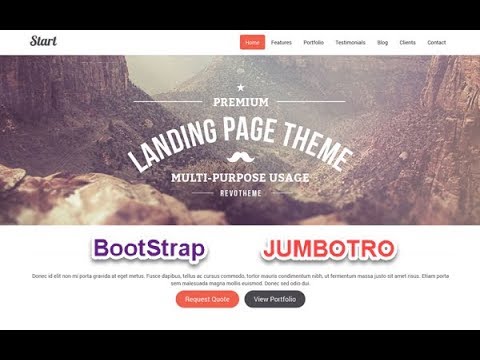
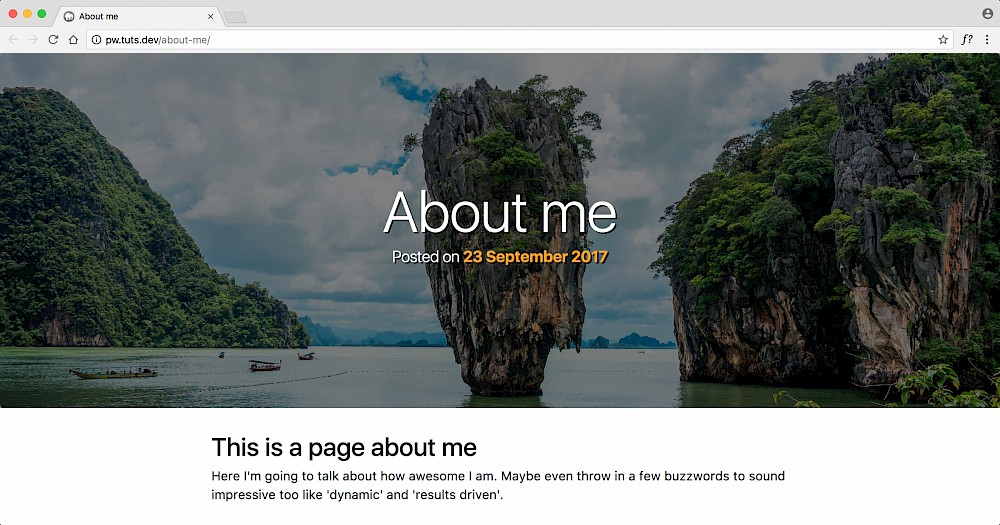
15 + Background Image In Jumbotron HD Resolutions. However, as Irvin Zhan already answered, the height of the background still. [code].jumbotron background-image: url('path/image.jpg'); background-size: cover; background-repeat: no-repeat; [/code]You can do that to your css. Making the image darker creates more contrast which in turn makes the text easier to read.

21 + Background Image In Jumbotron Desktop Wallpaper
Making the image darker creates more contrast which in turn makes the text easier to read.

Jumbotron Vol 2 Vector - Download Free Vector Art, Stock ...

Jumbotron With Helmet Vector Illustration - Download Free ...

Bootstrap 3 Jumbotron Example | CSS | Height | Width ...

How to make a Beautiful Jumbotron Container in Bootstrap ...

background color bootstrap jumbotron Archives - Tutorialsplane

Jumbotron background download free clipart with a ...

background color bootstrap jumbotron Archives - Tutorialsplane

Basketball Jumbotron Illustration - Download Free Vectors ...

Size the background image in the jumbotron section - Colorlib

Creating a bootstrap 4 jumbotron with background image