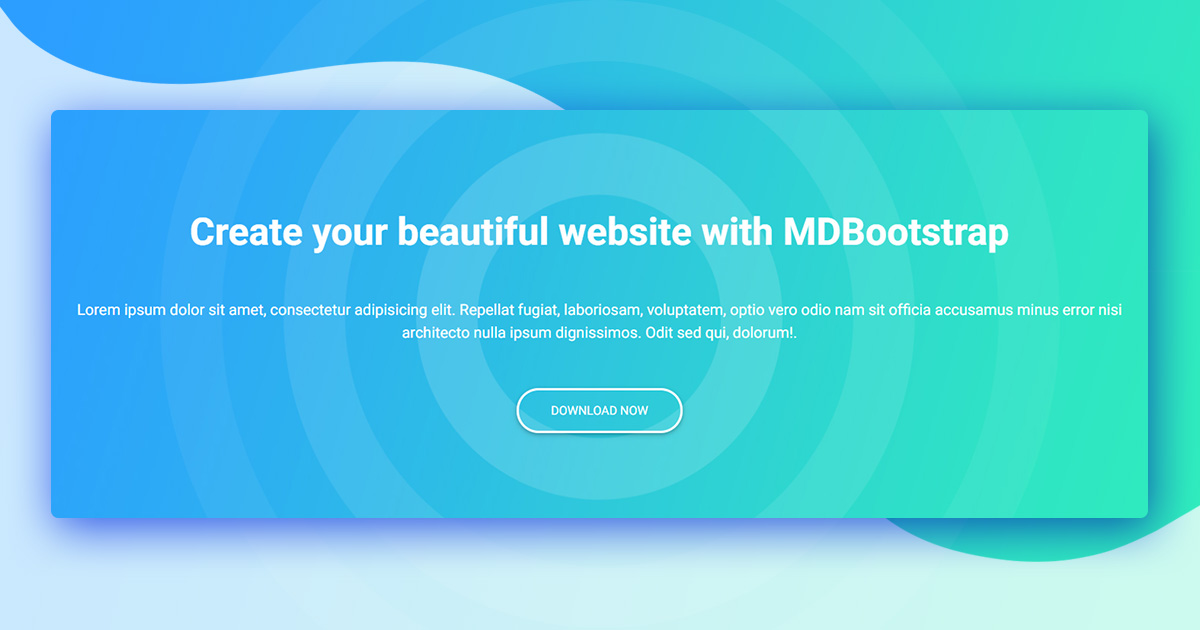
15 + Jumbotron Background Image Full Size High Quality Images. Create your beautiful website with MDBootstrap. Or instead of jumbotron that makes it global.

21 + Jumbotron Background Image Full Size HD Resolutions
This is another simple, yet stunning Jumbotron design.

Best Jumbotron Illustrations, Royalty-Free Vector Graphics ...

Dark Jumbotron Background – PostMaster Social Media

Bootstrap 3 Jumbotron Example | CSS | Height | Width ...

Belajar HTML dan CSS Membuat Layout Halaman Tanpa Tabel ...

Best Jumbotron Illustrations, Royalty-Free Vector Graphics ...

Jumbotron Stock Photos, Images, & Pictures | Shutterstock

American Football Stadium Jumbotron Background Vector Art ...

Bootstrap Jumbotron - examples & tutorial. Basic ...

Bootstrap Jumbotron Image Size

background-jumbotron

Jumbotron Images, Stock Photos & Vectors | Shutterstock

Background images: You should try to optimize it to as big ...

Jumbotron full Mobile size / Align of my about us widget ...

Best Jumbotron Illustrations, Royalty-Free Vector Graphics ...

PUTERA30 PHOTOGRAPHER: Create a Jumbotron Effect in Photoshop
15 + Jumbotron Background Image Full Size Background ImagesA lightweight, flexible component that can optionally extend the entire viewport to showcase key marketing messages on your site. There are many other options but one of these might work for you, if not can you link me an example. Create responsive images by adding an.img-fluid class to the <img> tag.

