15 + Jumbotron Background Image Full Width High Quality Images. This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information. To make the jumbotron full width, and without rounded corners, place it outside all.containers and instead Using 'full-bg' will increase the width of jumbotron to fit the page.

21 + Jumbotron Background Image Full Width Background Images
To make the jumbotron full width, and without rounded corners, add the.

Full Width Modules Manual | mono Academy

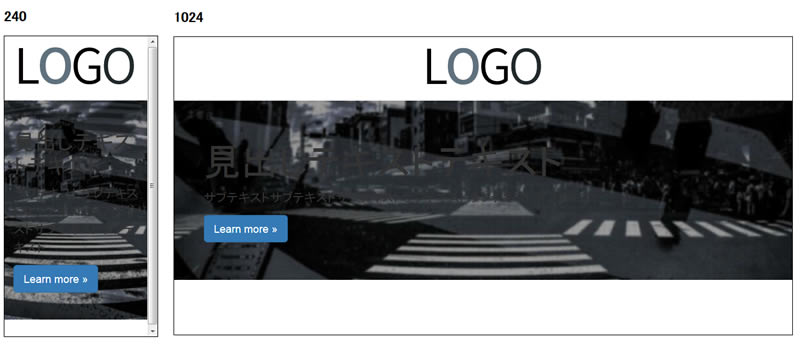
css - Responsive Bootstrap Jumbotron Background Image ...

css - Responsive Bootstrap Jumbotron Background Image ...

bootstrap 3 Jumbotron default and Full Width 720p - YouTube

html - Jumbotron background image is not responsive ...
css - Responsive Bootstrap Jumbotron Background Image ...

Download 43 Koleksi Background Bootstrap Gratis Terbaik ...

Pull up on Bootstrap. I am a software developer trainee ...

Inventive and Unique Bootstrap Jumbotron Examples To Offer ...

Jumbotron Photograph by Lynn Galloway

Bootstrapで横幅いっぱいに画像を表示しよう!ジャンボトロン(jumbotron)の設置方法

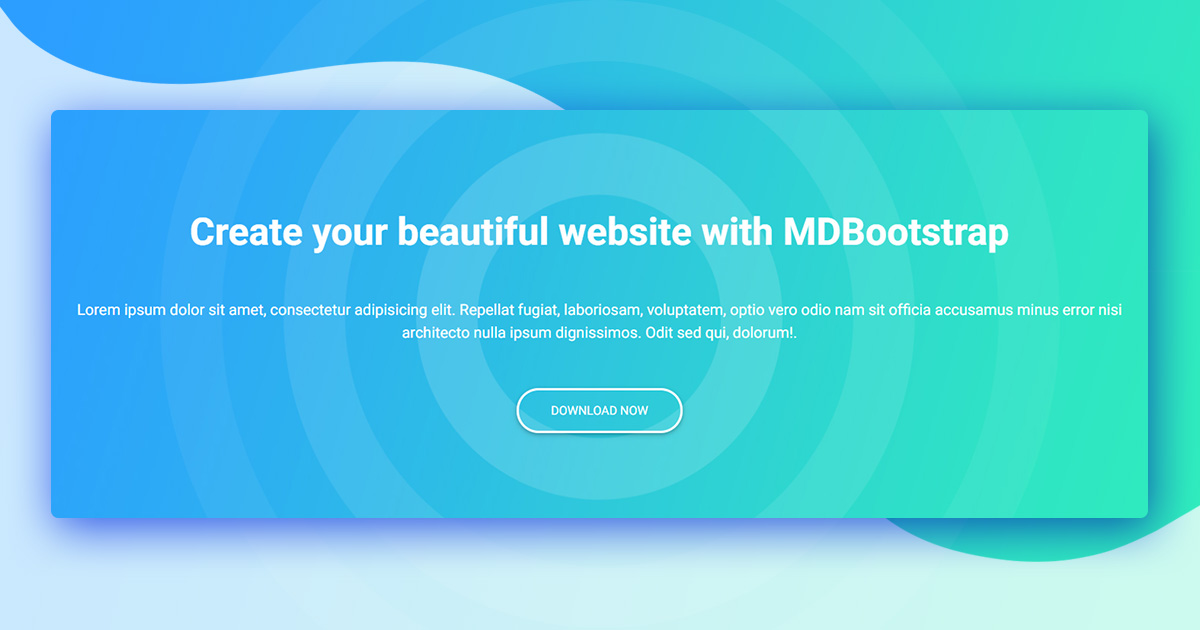
Creating a bootstrap 4 jumbotron with background image
html - Div class="jumbotron" to scale to size of its ...

Jumbotron background download free clip art with a ...

Bootstrap Jumbotron - examples & tutorial. Basic ...
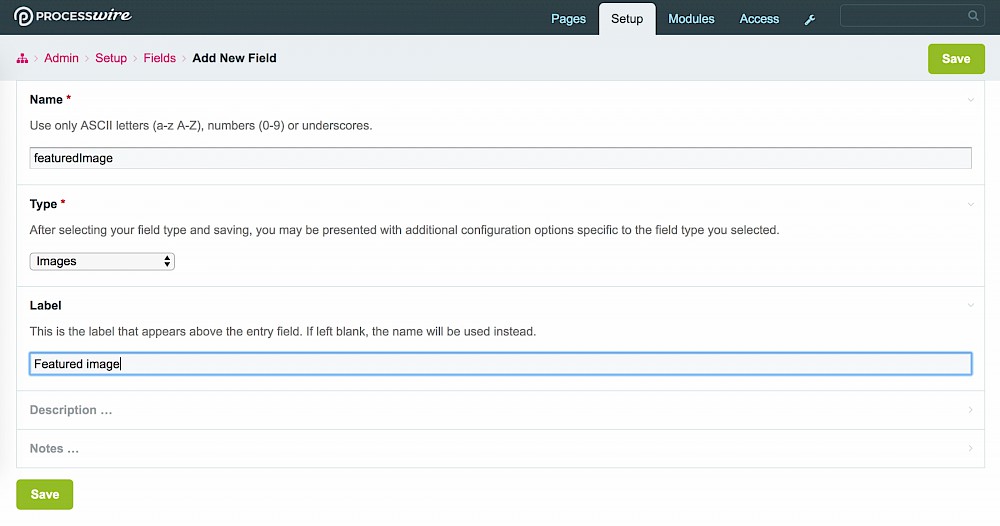
15 + Jumbotron Background Image Full Width Background ImagesAdd a new class to your element. Set image as background inside whole Jumbotron full step by step tutorial. When I add. background: url('a.jpg') no-repeat center center; to the.jumbotron css class, then I don't get the image across the width.

