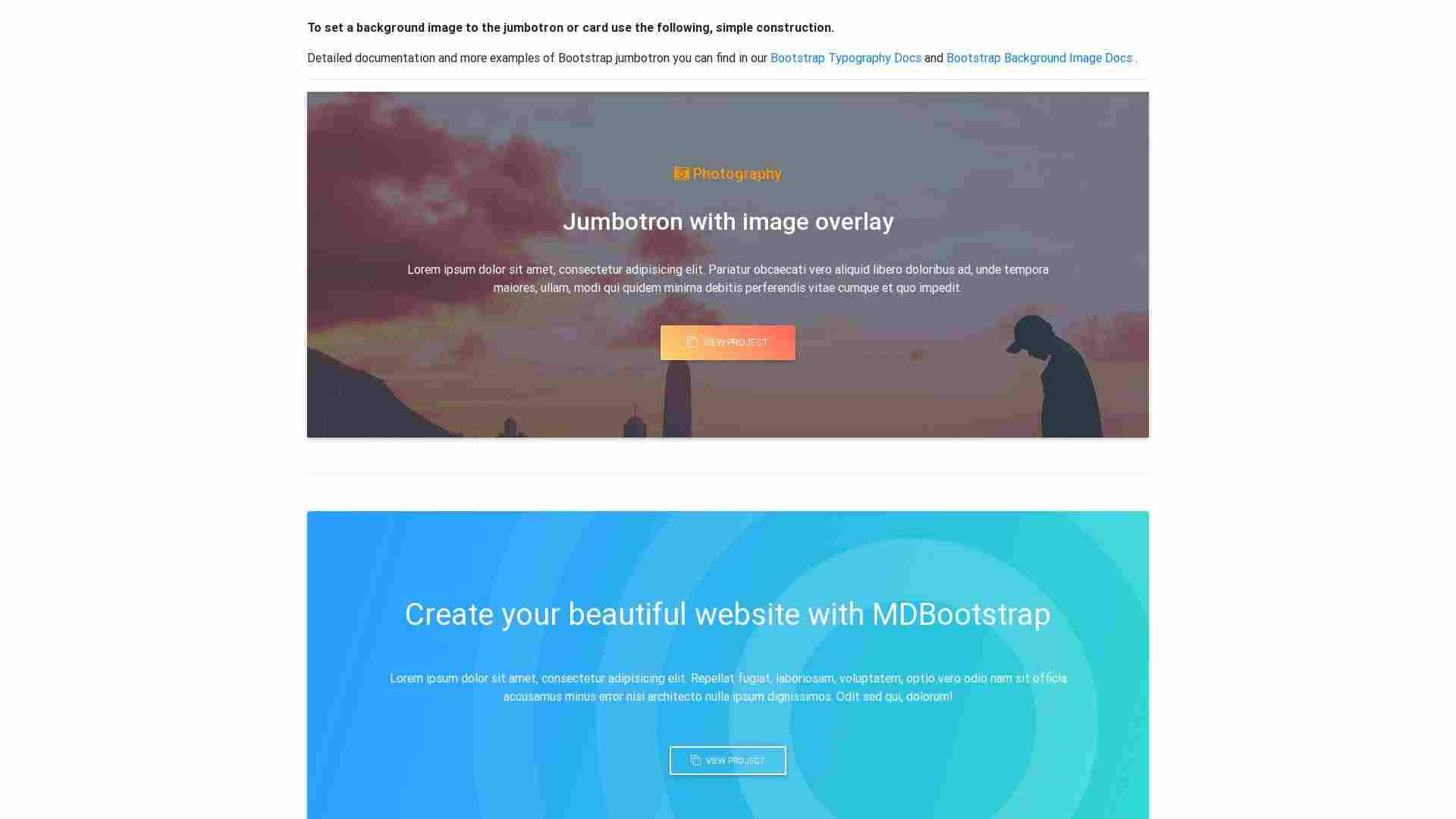
15 + Jumbotron Container Background Image High Quality Images. Create your beautiful website with MDBootstrap. Bootstrap Jumbotron Background image full height: There are two ways with either using background image and then applying CSS to cover the whole area or using another div before the jumbotron and then using this to act as background.
![Bootstrap Jumbotron [ A Big Highlighted Container ]](https://www.tutorialathome.in/postimg/2017/05/bootstrap-jumbotron-fluid.jpg)
21 + Jumbotron Container Background Image Desktop Wallpaper
Lightweight, flexible component for showcasing hero unit style content.

Bootstrap 3 Jumbotron Example | CSS | Height | Width ...

css - Responsive Bootstrap Jumbotron Background Image ...

css - jumbotron background image doesn't show - Stack Overflow

Gap between jumbotron & footer - innovation cloud : Codecademy

html - .jumbotron background is covering the entire page ...

html - Same CSS spacing rendering differently for two ...

php - Bootstrap - Carousel Jumbotron - Iframes with WebGL ...

Create full fluid parent width container Buttons using ...

css - jumbotron background image doesn't show - Stack Overflow

Jumbotron Background Image Blur Bootstrap 4 – Servyoutube

Pure 2.0 Homepage | Argento Theme
css - Responsive Bootstrap Jumbotron Background Image ...

Twitter Bootstrap Jumbotron Tutorial with Examples ...

Bootstrap jumbotron background image - bootstrap helpers ...

Sql server, .net and c# video tutorial: Bootstrap jumbotron
15 + Jumbotron Container Background Image Desktop WallpaperThe URL works fine, but the appended image never ends up in the jumbotron as background. Then you can apply the style to your tag like so: <Jumbotron style= backgroundImage: `url($bgimage)`, backgroundSize: 'cover' >. Add a background image and change its opacity by adding a color gradient on top of the image.

