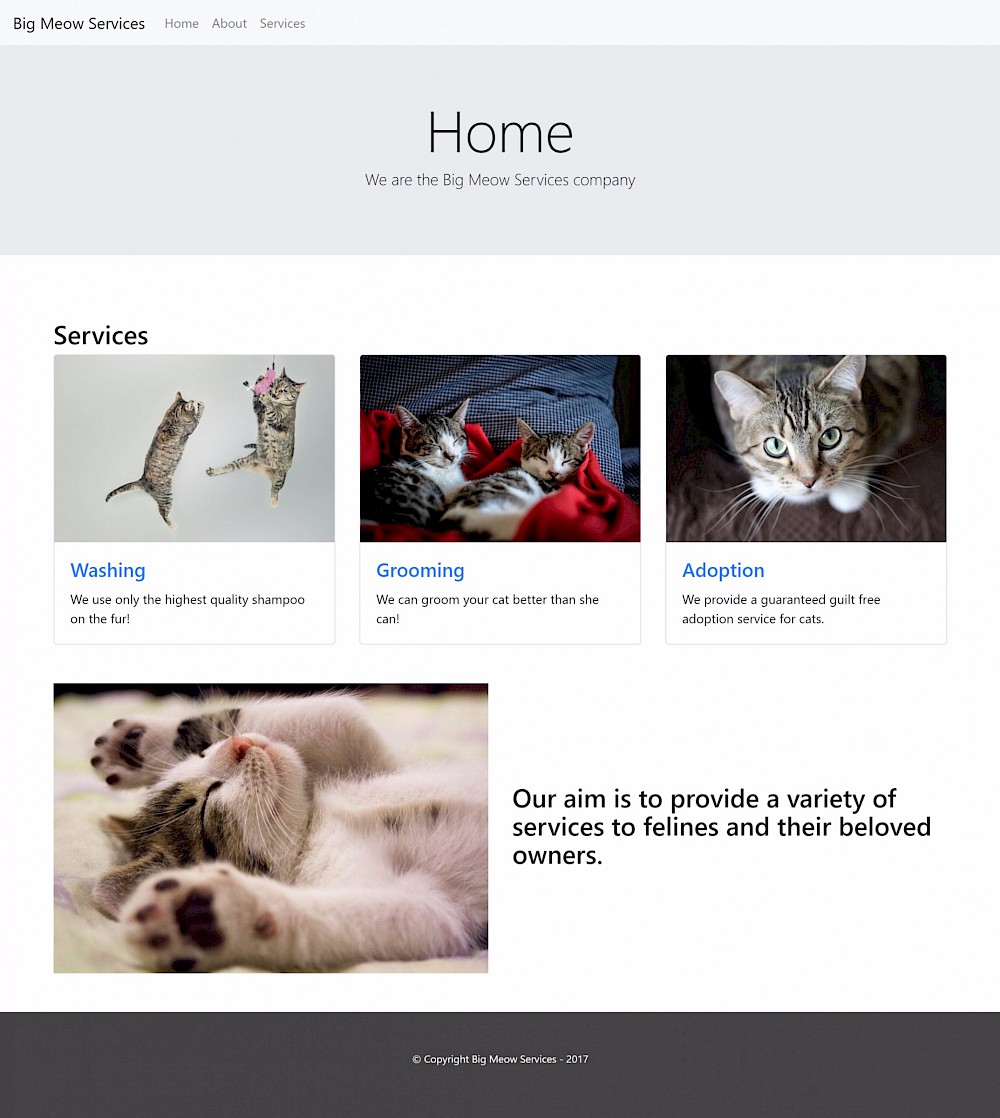
15 + Jumbotron Background Image Cropped Background Images. However, as Irvin Zhan already answered, the height of the background still. Jumbotron is a light-weight and flexible plug-in provided by bootstrap to showcase the key features of your website or to launch a sales pitch.

21 + Jumbotron Background Image Cropped Background Images
A lightweight, flexible component that can optionally extend the entire viewport to showcase key marketing messages on your site.

Tutorials | Zach Ancell's Photography Blog

男性生殖器 ストックフォトと画像 | Getty Images

Male Reproductive Organ Stock Photos and Pictures | Getty ...

Male Reproductive Organ Stock Photos and Pictures | Getty ...

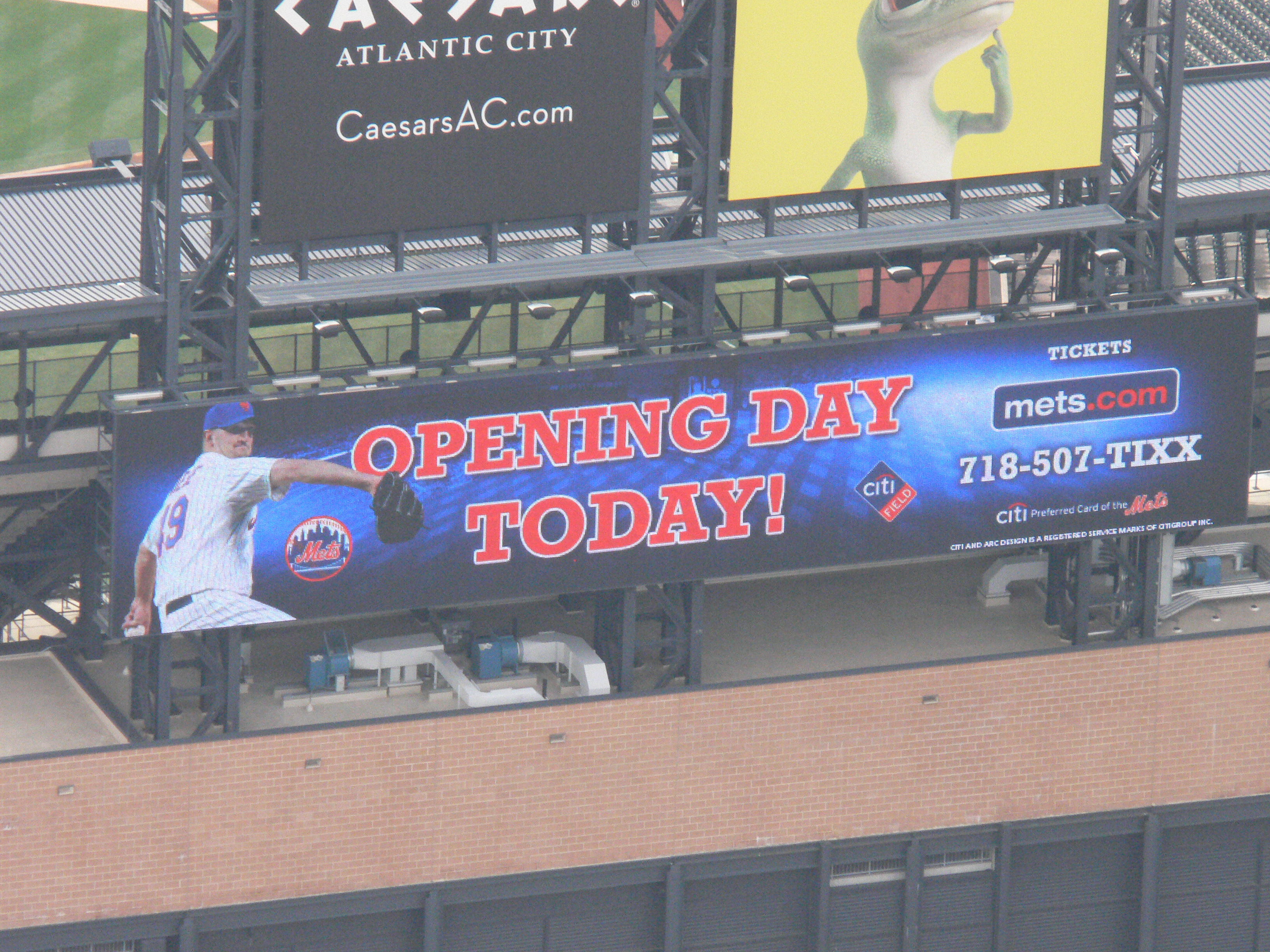
All eyes on Wrigley, Pepper Construction for Sunday's debut

Male Reproductive Organ Stock Photos and Pictures | Getty ...

Tutorials | Zach Ancell's Photography Blog

Tutorials | Zach Ancell's Photography Blog

Bootstrap Icons List - 1511 amazing and free Font Awesome ...

Yep, We Finally Found the Sexiest, Most Romantic Kiss Cam ...

Male Reproductive Organ Stock Photos and Pictures | Getty ...

SAVE NET NEUTRALITY [BattleForTheNet.com] / ARC-V Episode ...

Building a website with bootstrap 4 - direct output ...

NY Mets Opening Day – CBS New York

SAVE NET NEUTRALITY [BattleForTheNet.com] / ARC-V Episode ...
15 + Jumbotron Background Image Cropped Background ImagesUse a <div> element with class.jumbotron to create a jumbotron I'm trying to append an background image to my jumbotron after a user submits their location in the form. How to set image as background inside whole Jumbotron in HTML,PHP full step by step tutorial. Make use of an image with enough space where your message is..jumbotron. {background-image: url(./images/hands_bars.jpg); background-repeat: no-repeat; display: block; background-size:cover I am trying to create a responsive image with text over it, where the text shows separately as the size gets smaller.

