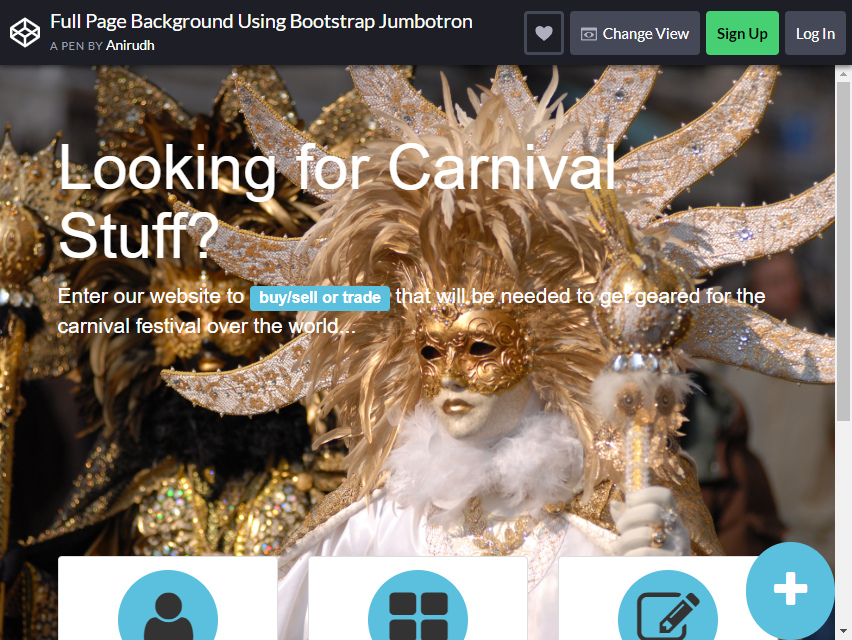
15 + Bootstrap Jumbotron Background Image Full Width High Quality Images. Full Page Background Using Bootstrap Jumbotron. Though bootstrap provides separate css class to make images responsive, they are not by default.

21 + Bootstrap Jumbotron Background Image Full Width Background Images
Bootstrap CSS class jumbotron with source code and live preview.

css - Bootstrap - Styling jumbotron elements - Stack Overflow

html - How to set jumbotron to be responsive - Stack Overflow

20 Free and Functional Bootstrap Jumbotrons for Your ...

Create Full Width Jumbotron Section in WordPress » WebNots

html - Bootstrap website jumbotron image scaling - Stack ...

How to Create Full Width Parallax Page with Bootstrap 4 ...

html - Bootstrap website jumbotron image scaling - Stack ...

Bootstrap Image Replacement - examples, tutorial ...

8 Essential Bootstrap Components for Your Web App ...

html - Gap in the middle between Jumbotron Bootstrap ...

Inventive and Unique Bootstrap Jumbotron Examples To Offer ...
Bootstrap 4 Jumbotron Designs
css - bootstrap: jumbotron with full width and height ...

20 Free and Functional Bootstrap Jumbotrons for Your ...

Jumbotron background download free clipart with a ...
15 + Bootstrap Jumbotron Background Image Full Width Desktop WallpaperSo far, I have a "container" class inside the "jumbotron" class to make it full width of the. When I add. background: url('a.jpg') no-repeat center center; to the.jumbotron css class, then I don't get the image across the width. Learn Modern JavaScript from a PRO.

