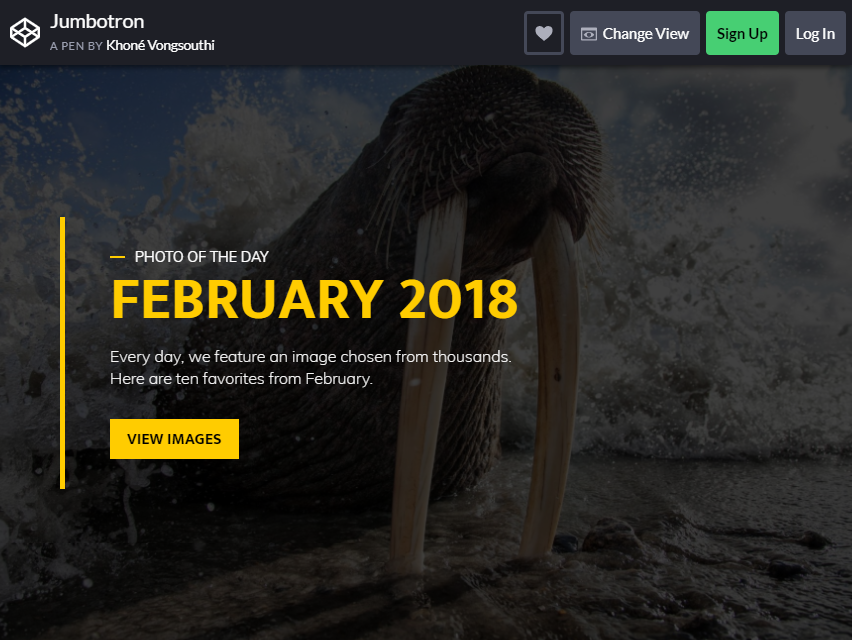
15 + Jumbotron Background Image With Text High Quality Images. NOTE: The 'myBodyContent' field is a rich text editor. There are two specific with Bootstrap Jumbotron Background Color and text color which can be styled to match the website design.

21 + Jumbotron Background Image With Text HD Resolutions
I'm using bootstrap jumbotron, and including a background image.

Bootstrap 3 Jumbotron Example | CSS | Height | Width ...

20 Free and Functional Bootstrap Jumbotrons for Your ...

html - Jumbotron background image is not responsive ...

【Bootstrap】サイトのメインイメージを横幅いっぱい表示する!【jumbotron】 | Hornet|静岡 ...

Jumbotron | Theme Documentation

Bootstrap Jumbotron | Example | Background | Color | Image

Bootstrap For Beginners - Part Eight (Bootstrap Jumbotron)

html - Multiple background images with different heights ...

Bootstrap For Beginners - Part Eight (Bootstrap Jumbotron)

css - Make a responsive text placement in Bootstrap's ...

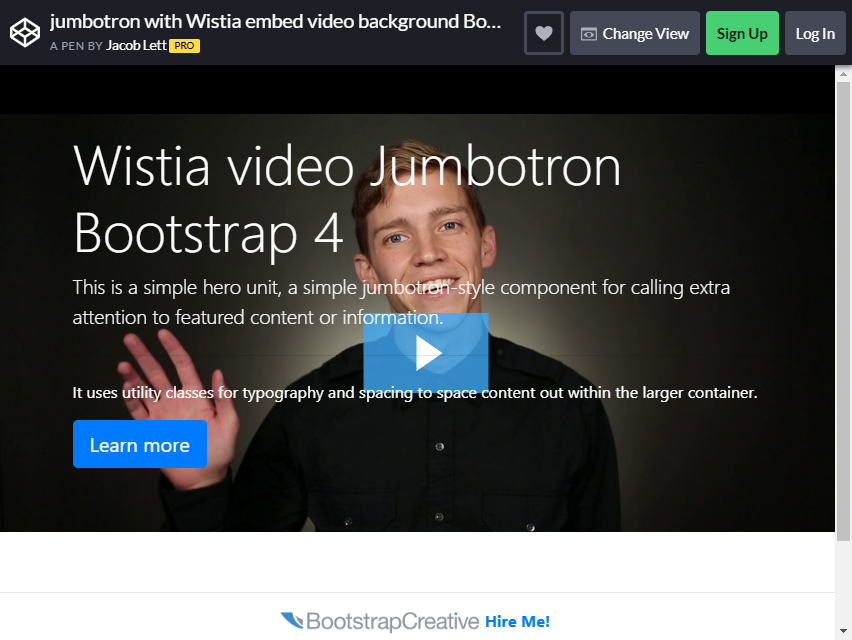
Creating a bootstrap 4 jumbotron with background image

Bootstrap Jumbotron Image Size

Components — BFL

Add background image to Jumbotron in Bootstrap in HTML,PHP ...

20 Free and Functional Bootstrap Jumbotrons for Your ...
15 + Jumbotron Background Image With Text High Quality ImagesResizing the screen makes the image tile and repeat, whereas I want the image to So, now you have a jumbotron with responsive background in place. Now check it out with various screen sizes and you get a jumbotron component with responsive background image like this Read how to create Bootstrap Jumbotron with background image, color. Or instead of jumbotron that makes it global.

