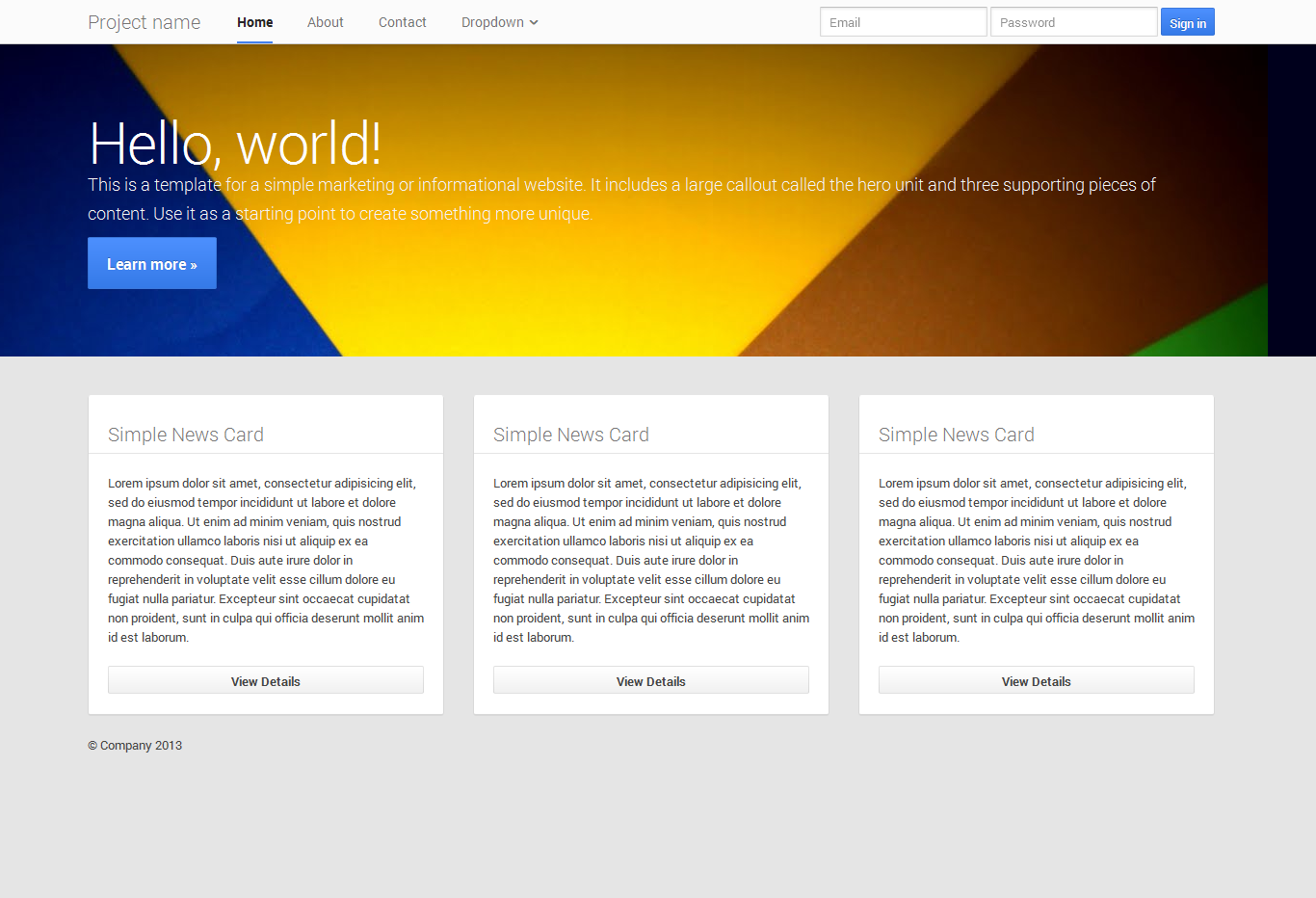
15 + Jumbotron Background Image Full Height Background Images. Now check it out with various screen sizes and you get a jumbotron component with responsive background image like this How can I have a background image, inside this jumbotron? This makes the image to span to the full height and width of the unit irrespective of the screen size.
21 + Jumbotron Background Image Full Height HD Wallpapers
I want the jumbotron background image to show full width and height in between the Fixed Nav and Sticky Footer.
How to get the correct Bootstrap Jumbotron height? - Stack ...

Jumbotron Background Image Blur Bootstrap 4 – Servyoutube

html - Adjust Jumbotron Video Height - Stack Overflow

Jumbotron Section buttons on home page - Colorlib

html - Jumbotron background image is not responsive ...

Getting · Bootplus

Jumbotron Images, Stock Photos & Vectors | Shutterstock

Bootstrap jumbotron size - jumbotron
)
Nfl Stock Footage Video - Shutterstock

Bootstrap 3 - Jumbotron и другие компоненты | ИТ Шеф

Make Twitter Bootstrap Jumbotron Background Image Responsive

Piazza Universale - April 9, 2017 Hosted by the... - KEITH ...

[程設雜筆] codecademy 小project練習心得 – 沒一村生活點滴

html - bootstrap caption in jumbotron - Stack Overflow

css - How to add overlay to background image - Stack Overflow
15 + Jumbotron Background Image Full Height HD WallpapersRender blocking of the parent page. Create a page using the 'basic-page' template called 'About me', upload an image into the 'Featured image' field, edit the 'My body content' field, and save the page. [code].jumbotron background-image: url('path/image.jpg'); background-size: cover; background-repeat: no-repeat; [/code]You can do that to your css. You can also apply this with plugins that will.

