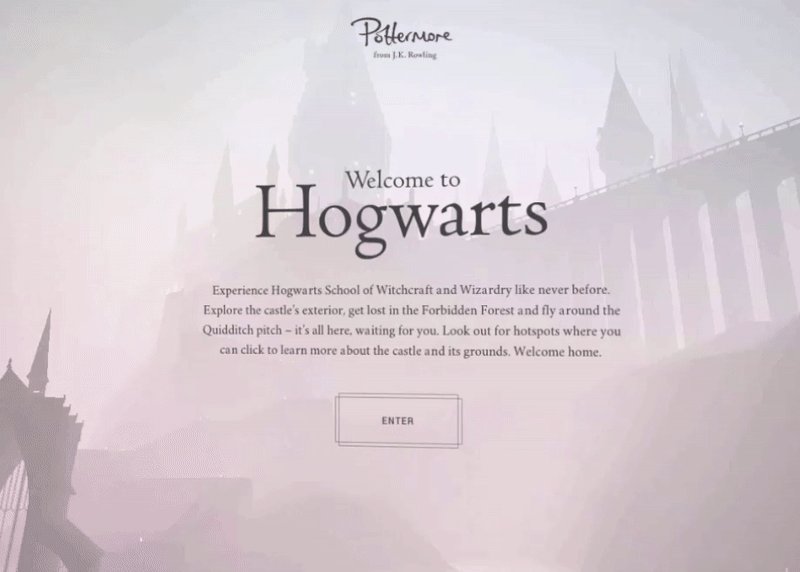
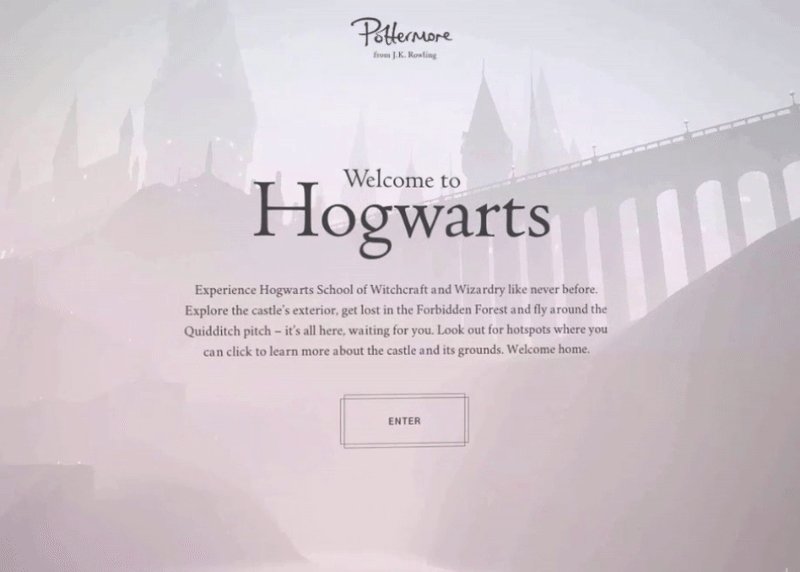
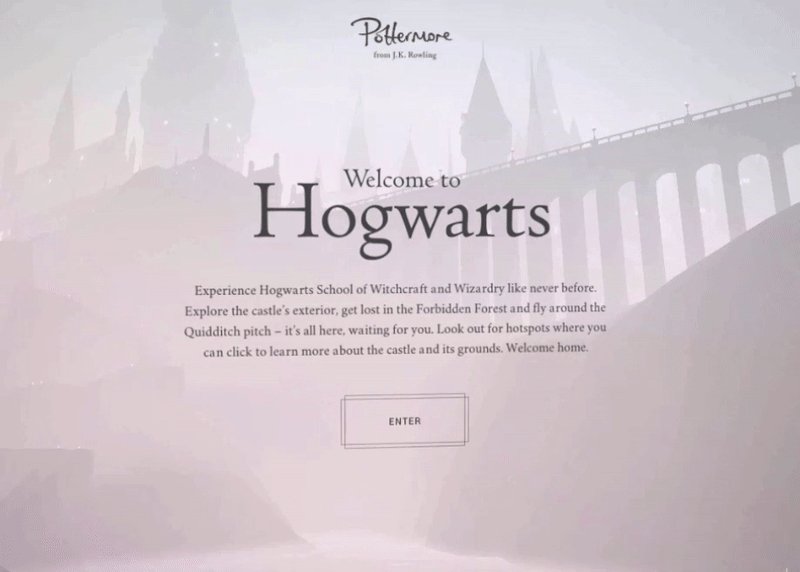
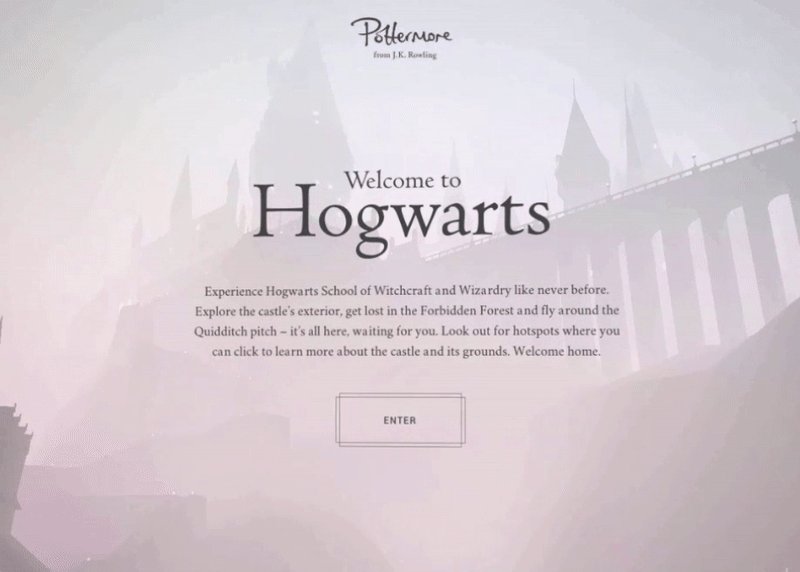
15 + Jumbotron Background Image Blur Background Images. How To Create a Blurry Background Image. [code].jumbotron background-image: url('path/image.jpg'); background-size: cover; background-repeat: no-repeat; [/code]You can do that to your css. Jumbotron is a light-weight and flexible plug-in provided by bootstrap to showcase the key features of your website or to launch a sales pitch.

21 + Jumbotron Background Image Blur Background Images
Do you want to embed some of your famous Full Page Background Using Bootstrap Jumbotron.

Modern Vector Background

Welcome [handsfreellc.com]

Green Grid - PowerPoint Templates

LIFE MAGIC BOX Vinyl Wood Backdrop Wood Background Woods ...

Modern Vector Background

Modern Vector Background

20 Free and Functional Bootstrap Jumbotrons for Your ...

Progression 2.0 + Aesthetics Updates! news - Forging Glory ...

Plant: A collection of Plant photos from Island Light ...

Free Stock Footage Video Backround Loop 'Blue Bubbles ...

Download 43 Koleksi Background Bootstrap Gratis Terbaik ...

aqua texture - layer - desktop wallpaper background | Flickr
Msi Backgrounds Download Free | PixelsTalk.Net

Modern Vector Background

Jumbotron Background Image Blur Bootstrap 4 – Servyoutube
15 + Jumbotron Background Image Blur Desktop WallpaperHow to set image as background inside whole Jumbotron in HTML,PHP full step by step tutorial. Lorem ipsum dolor sit amet, consectetur adipisicing elit. The Jumbotron generally appears as the header, just below the top navigation that takes the good width of the user's device and optionally may expand to full user's screen.

