15 + Jumbotron Background Image React HD Resolutions. Browse other questions tagged reactjs user-interface react-bootstrap or ask your own question. A lightweight, flexible component that can optionally extend the entire viewport to showcase This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information. [code].jumbotron background-image: url('path/image.jpg'); background-size: cover; background-repeat: no-repeat; [/code]You can do that to your css.

21 + Jumbotron Background Image React Background Images
Background image alter. imgFilter. string. null.
React Table Editor - Bootstrap 4 & Material Design ...
Bootstrap Jumbotron Examples
Inventive and Unique Bootstrap Jumbotron Examples To Offer ...
React Position - Bootstrap 4 & Material Design. Examples ...
paroller.js一个轻巧的jQuery插件用于实现视差滚动效果 - JavaScript开发 - 评论 ...
Bootstrap List Group - examples & tutorial. Basic ...
Download Bootstrap Tutorial Background Image | Kumpulan ...
Material Design for Bootstrap - Powerful and free Material ...
Phil’s BBQ Temecula restaurant Jumbotron, Sports Ticker ...
Phil’s BBQ Temecula restaurant Jumbotron, Sports Ticker ...
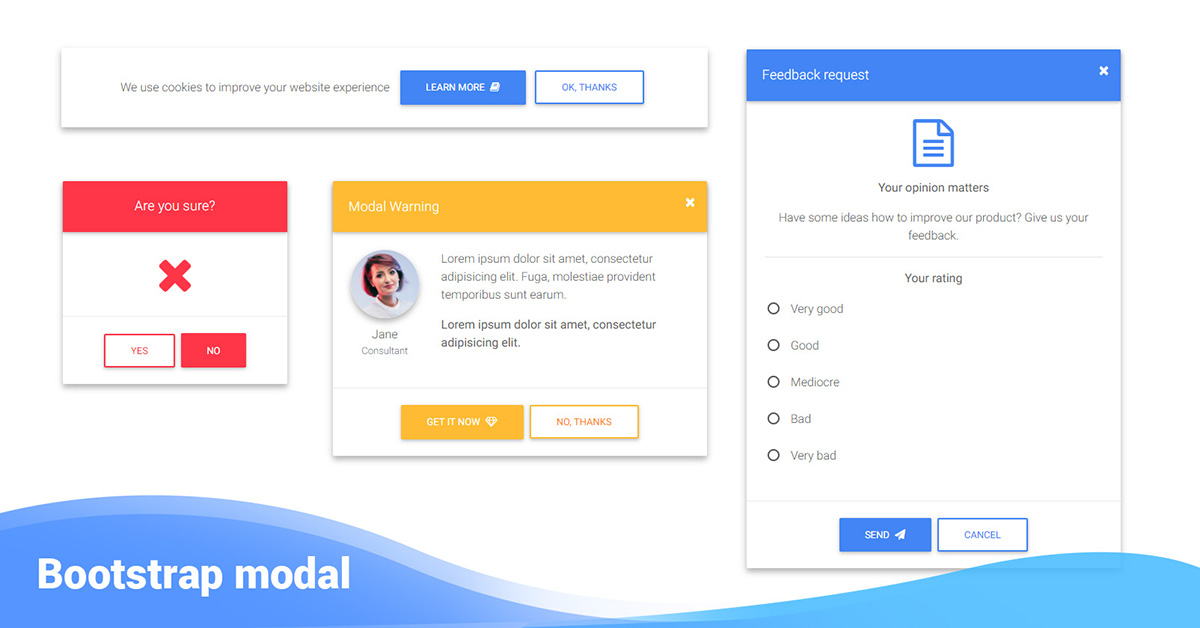
Vue Modal - Bootstrap 4 & Material Design. Examples ...
React Bootstrap Calendar - integrate with Google Calendar ...
Bootstrap Jumbotron Examples
React Float - Bootstrap 4 & Material Design. Examples ...
Bootstrap Sidebar / SideNav - examples, tutorial ...
15 + Jumbotron Background Image React HD WallpapersHow does one apply opacity to jumbotron background image without affecting text and button. Browse other questions tagged reactjs user-interface react-bootstrap or ask your own question. The form and listgroup components css works fine out of the box.

