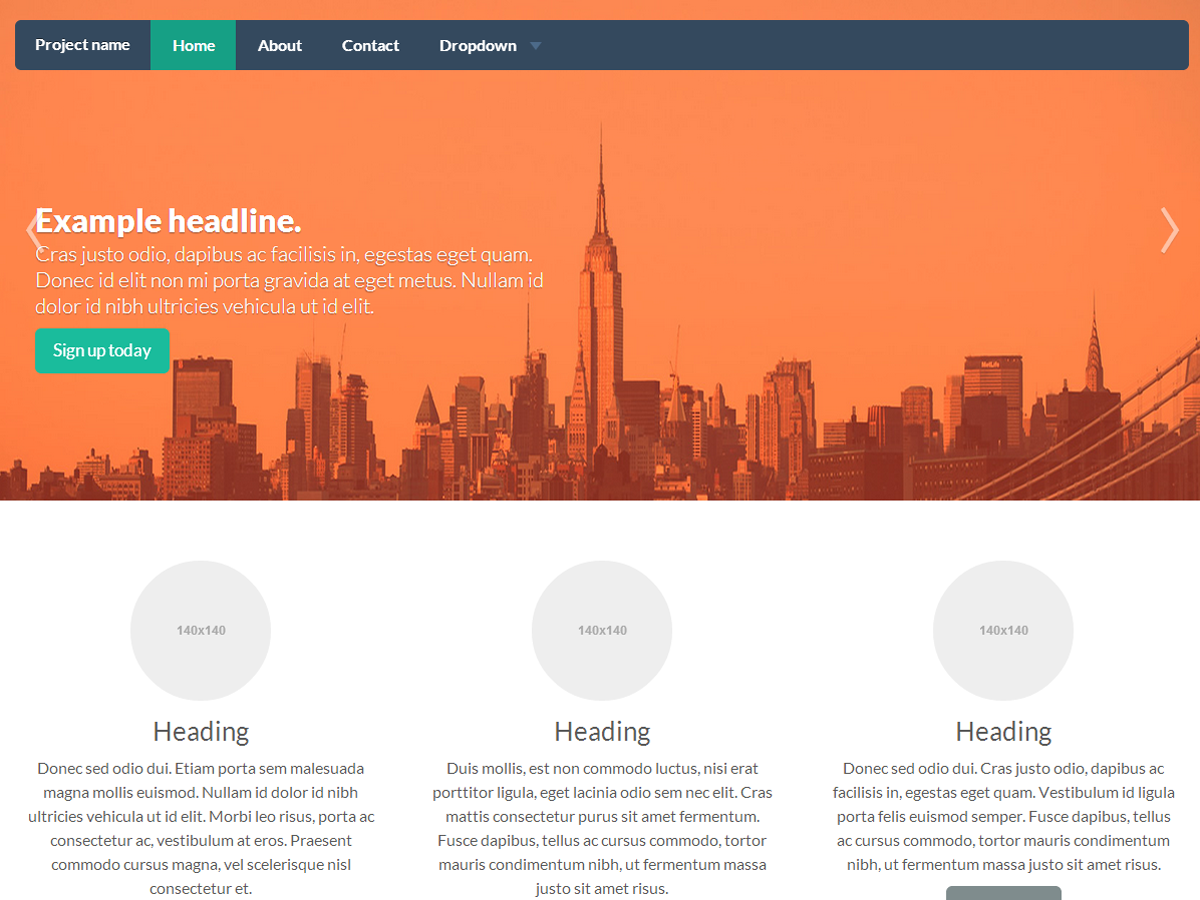
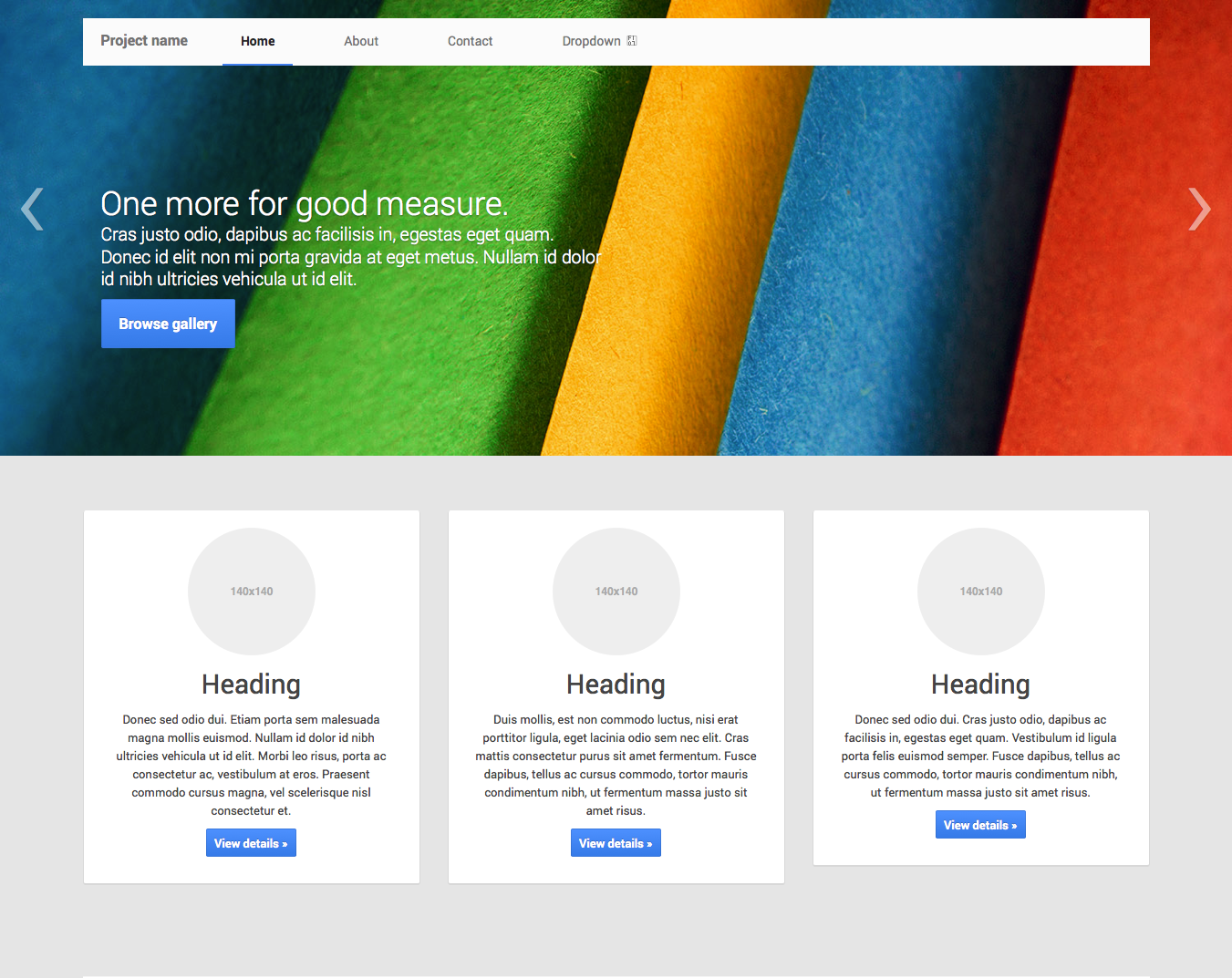
15 + Jumbotron Background Image Example Background Images. Because by default there is only background color set on Jumbotron but after modifying a little bit of our DIV and adding a custom style inside DIV we can insert image as background inside Jumbotron. Jumbotron class is used to create Jumbotron in bootstrap.

21 + Jumbotron Background Image Example Desktop Wallpaper
Thus you can modify the defualt jombotron as per your need.

Bootstrap 3 Jumbotron Example | CSS | Height | Width ...

html - Jumbotron Div Background video - Stack Overflow

html - Bootstrap website jumbotron image scaling - Stack ...

html - Bootstrap jumbotron background image extra space ...

Jumbotron and Floodlights Blank Screen in Stadium ...

Football Jumbotron Illustration - Download Free Vectors ...

Twitter Bootstrap Jumbotron Tutorial with Examples ...

Twitter Bootstrap Jumbotron Tutorial with Examples ...

Jumbotron and Floodlights Blank Screen Copy Space ...

css - How do I centre align two BTN button within a ...

Bootstrap Jumbotron - examples & tutorial. Basic ...

Size the background image in the jumbotron section - Colorlib

Getting · Bootstrap

Getting · Bootplus

html - Bootstrap header/jumbotron background image - Stack ...
15 + Jumbotron Background Image Example HD ResolutionsIt also enlarges the font sizes of the text inside it. Here is simple example of Bootstrap Jumbotron. Use a <div> element with class.jumbotron to create a jumbotron In this example below you will see how to do a Angular UI: jumbotron with background image with some HTML / CSS and Javascript.

