15 + Background Image Full Screen Flex HD Resolutions. The process was straightforward and gave us the opportunity to practice a few different. Our page will include a full-screen background image, vertically centered content, and a sticky footer.

21 + Background Image Full Screen Flex Desktop Wallpaper
Attach selected image as background image on the lightbox, show it lb.wrap.style.backgroundImage = "url(" + this.getAttribute("src") + ")"; lb.wrap.classList.add var lb contains all the key players of the full-screen image display.

25 Beautiful CSS Image Effects You Don't Want To Miss ...

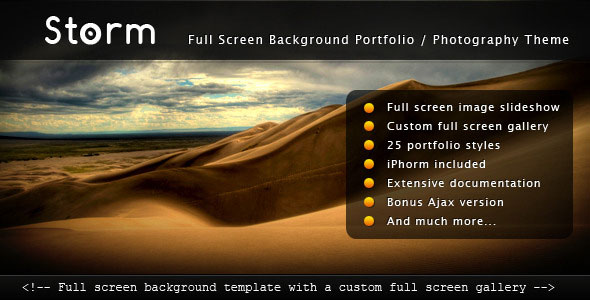
Storm - HTML Full Screen Background Themeforest Template ...

UX Design Trends 2016 - DZone Web Dev

Wallpapers For Desktop Backgrounds Full Screen HD ...

Free Hd Motion Background , Wedding Background, Video ...
)
Little Girl Jumping On Trampoline Shooting With High Speed ...

javascript - Make a full screen CSS background image ...

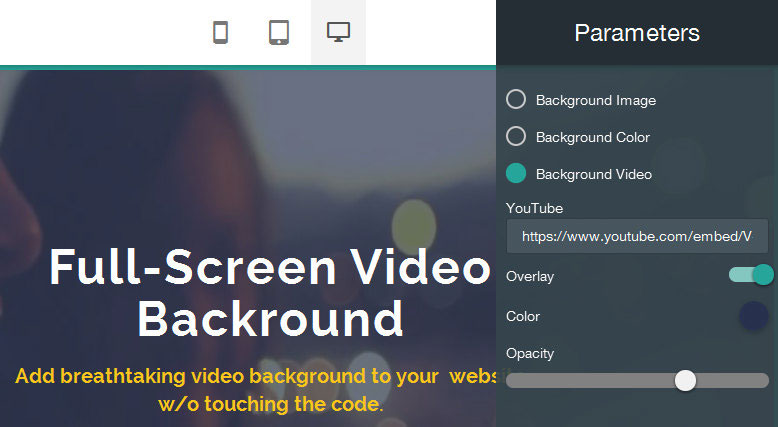
Full-Screen HTML5 Video Background

Free 4k Wallpapers for Mobile Phone Best Of 4k Wallpapers ...

Full Screen Background Html/Css - YouTube

Full Screen Strethching Background Image HML and CSS

images for full screen website background ~ kicknotes

CSS & CSS3 Full Screen Background Image - Dreamweaver CS6 ...

7 Awesome CSS3 Background-Size Tutorials | Web & Graphic ...

Nature Wallpapers For Desktop Backgrounds Full Screen ...
15 + Background Image Full Screen Flex HD WallpapersThis is a basic HTML structure enough to build a full-screen background image. Making a background image fully stretch out to cover the entire browser viewport is a common task in web design. In this article I want to present a funny website which can be used to trick your geeky classmates or colleagues.

